In Primer there are different types of images for different purposes.
Wallpapers with paragraph type "Hero"
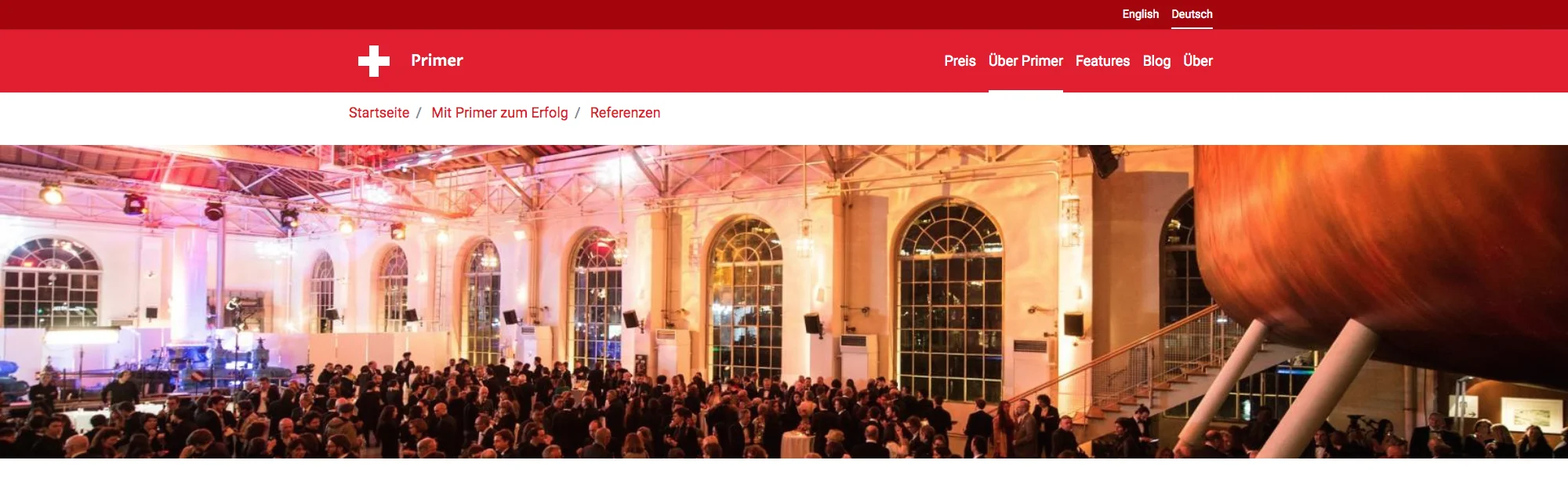
With the paragraph type "Hero" background images can be integrated into the content.
We recommend using JPEG files that do not have a specific focus in the image. Since the image in the Hero paragraph is conceptually considered a background image, the aspect ratios are displayed differently depending on the screen size or device.
Examples
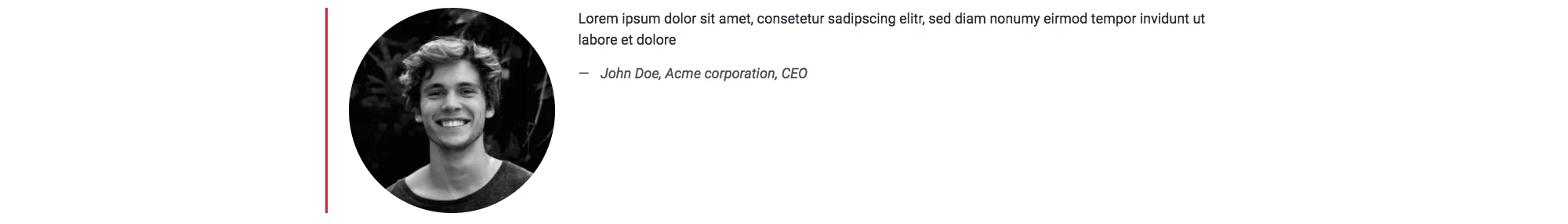
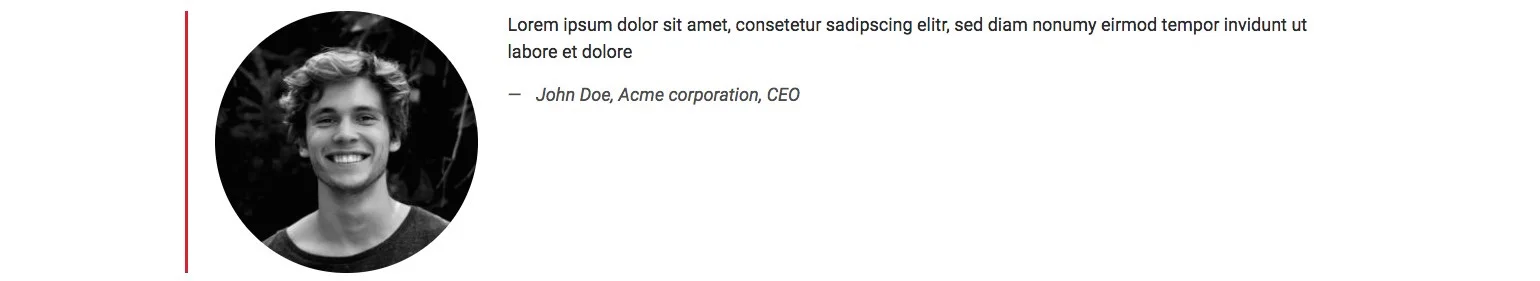
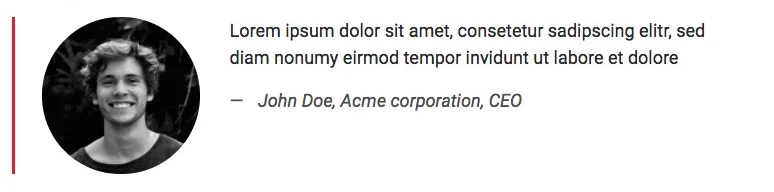
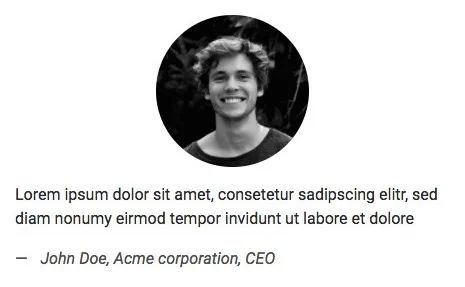
Portrait pictures with paragraph type "Quote" or "Profile"
The paragraph types "Quote" and"Profile" are optimized to output portraits of people.
We recommend to use JPEG files in which the person is in focus. Since portrait photos have a clear focus area, the image is always displayed with the same aspect ratio and only the size changes depending on the screen size or device.
Examples
Other pictures
For the remaining applications, different image formats can be used in Primer: JPEG, PNG, GIF
The following applies in principle:
- If possible, the images should have the aspect ratio 16:9.
- Images should ideally be uploaded at least 1316px wide and 740px high.
- As maximum size 3840px times 2160px (4k) is recommended.
- With the exception of GIFs, in Primer, images are output optimized for the device used. On a mobile device, for example, a smaller image is delivered than on a laptop with a 15-inch screen.
PNG files(.png) are also very suitable for logos. Unlike JPEG files, PNG files can also have a transparent background.
In Primer, PNG files are scaled to use either the maximum height or width of the space given by the design. The resulting "white space" to the left and right or top and bottom of the image is usually transparent.
We recommend to use JPEG files (.jpg / .jpeg) for normal pictures, which are used either in the content or as a teaser image.
By default in Primer, this file format is scaled and cropped to the size intended for output. This ensures that the space provided by the design is always used optimally. The focus center can be set to center the design during automatic cropping.
Logos, screenshots or all images where the whole image must be visible are not suitable as JPEGs, as they must not be cropped.
GIF files are currently very popular on the web. They can be used to display moving images. Smaller animation videos, for example, can be converted to a GIF file and placed in the content without having to play a YouTube video.
In primers, GIF files are always output in their original size (or size ratio).