In Primer gibt es verschiedene Bildtypen für verschiedene Verwendungszwecke.
Hintergrundbilder mit Paragraph Typ "Hero"
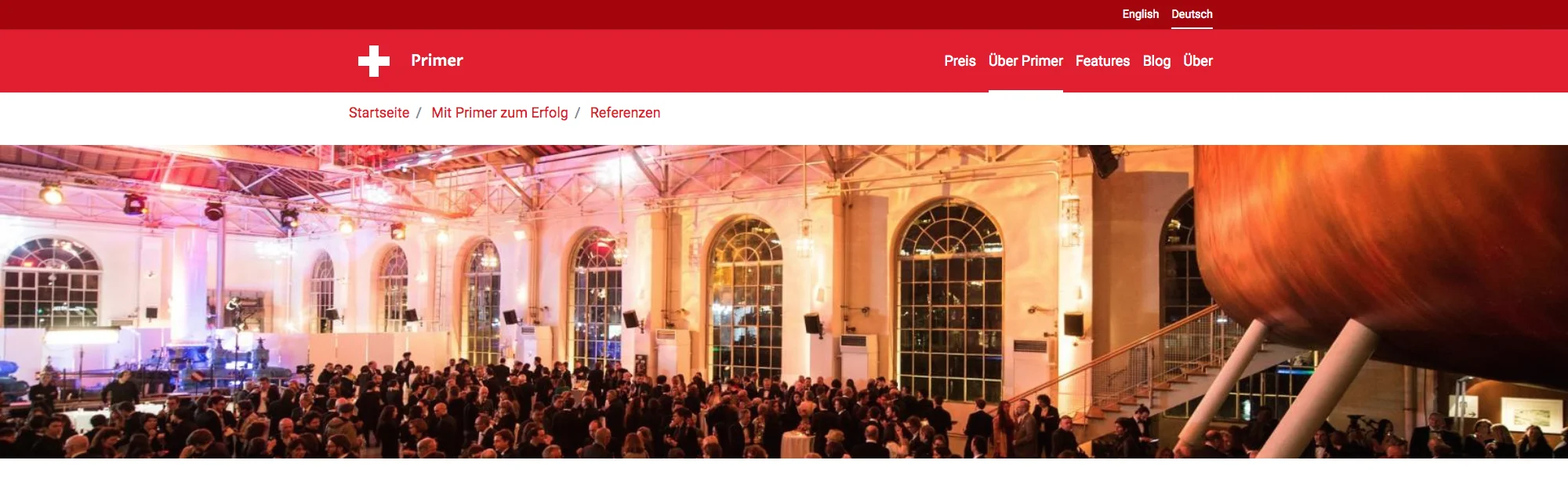
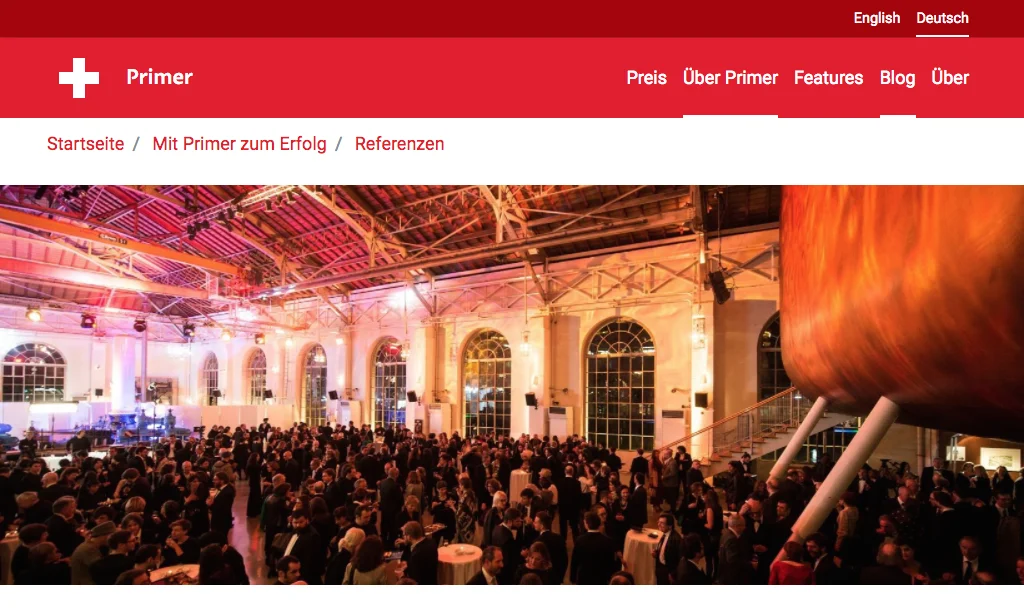
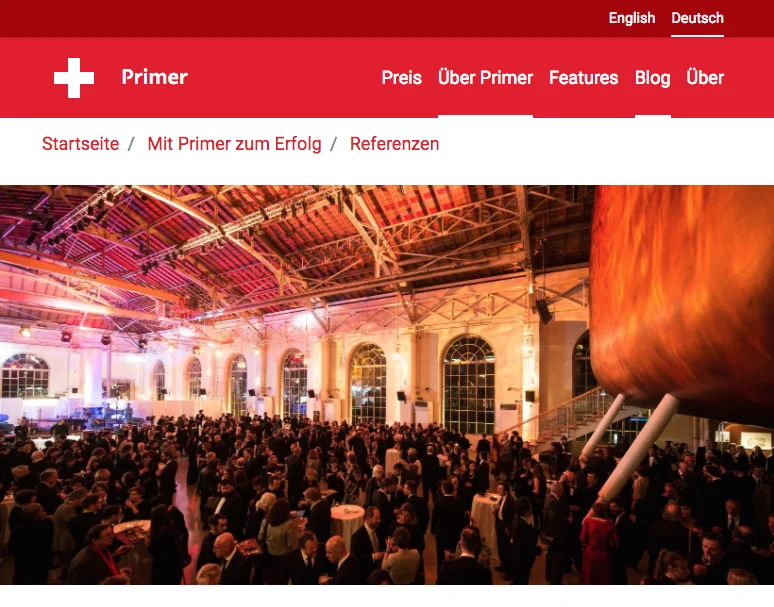
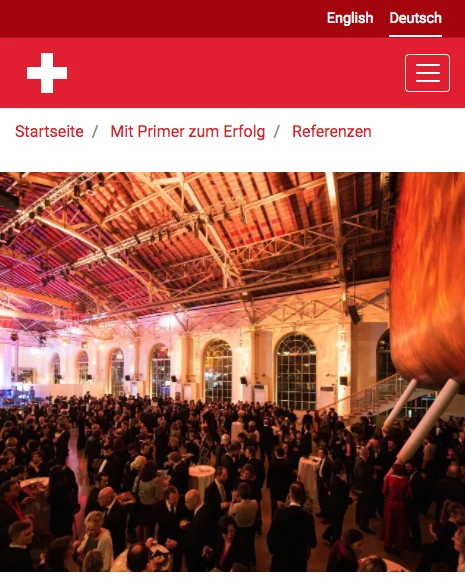
Mit dem Paragraph Typ "Hero" können Hintergrundbilder im Inhalt integriert werden.
Wir empfehlen, dafür JPEG Dateien zu verwenden, welche keinen bestimmten Fokus im Bild haben. Da das Bild im Hero Paragraph konzeptuell als Hintergrundbild gilt, werden die Seitenverhältnisse je nach Bildschirmgrösse bzw. Gerät unterschiedlich dargestellt.
Beispiele
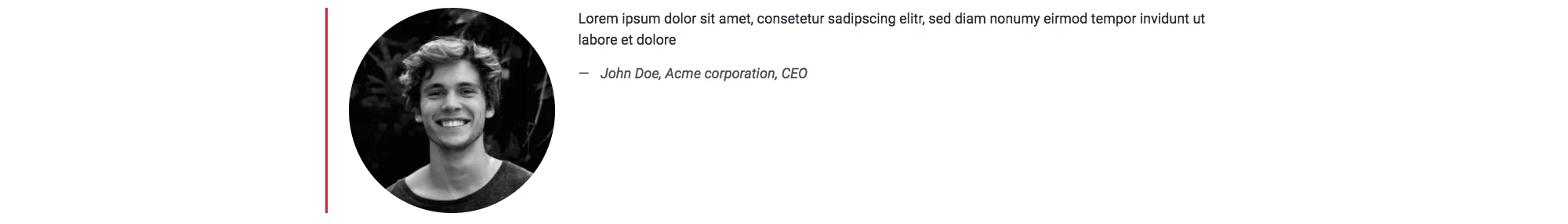
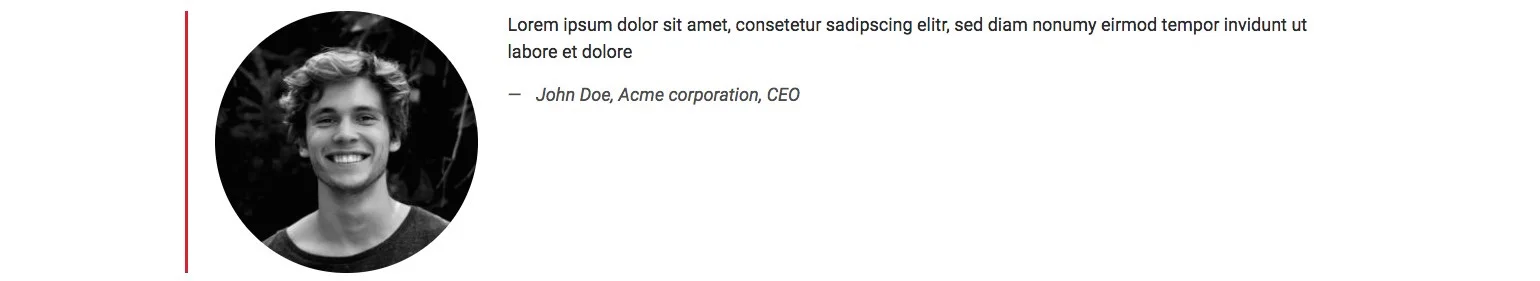
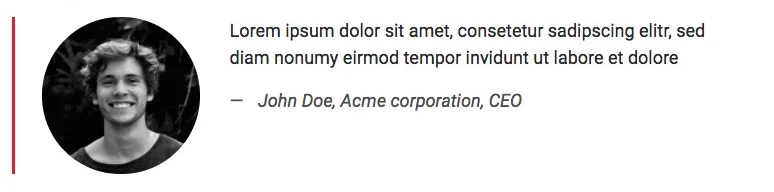
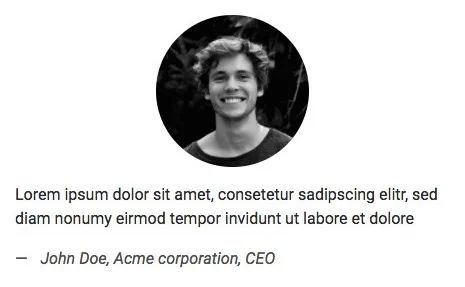
Porträtbilder mit Paragraph Typ "Quote" oder "Profil"
Die Paragraph-Typen "Quote" und "Profil" sind optimiert, um Porträts von Personen auszugeben.
Wir empfehlen, dafür JPEG Dateien zu verwenden, in welchen die jeweilige Person zentral im Fokus ist. Da Porträtfotos einen klaren Fokus-Bereich haben, wird das Bild immer mit den gleichen Seitenverhältnissen dargestellt und nur die Grösse ändert je nach Bildschirmgrösse bzw. Gerät.
Beispiele
Restliche Bilder
Für die restlichen Anwendungsfälle können in Primer verschiedene Bild-Formate verwendet werden: JPEG, PNG, GIF
Dabei gilt grundsätzlich:
- Die Bilder sollten wenn möglich das Seitenverhältnis 16:9 aufweisen.
- Bilder sollten idealerweise mindestens 1316px breit und 740px hoch raufgeladen werden.
- Als Maximalgrösse wird 3840px mal 2160px (4k) empfohlen.
- Mit Ausnahme von GIFs werden Bilder in Primer für das jeweilig verwendete Gerät optimiert ausgegeben. Auf einem mobilen Gerät wird beispielsweise ein kleineres Bild ausgeliefert als auf einem Laptop mit 15-Zoll Bildschirm.
PNG-Dateien (.png) eignen sich auch sehr gut für Logos. Im Gegensatz zu JPEG-Dateien können PNG-Dateien auch einen transparenten Hintergrund haben.
In Primer werden PNG-Dateien skaliert, sodass sie entweder die maximale Höhe oder Breite des durch das Design vorgegebenen Platzes nutzen können. Der dadurch in den meisten Fällen entstehende "Weissraum" links und rechts bzw. oben und unten vom Bild wird transparent ausgegeben.
Wir empfehlen, JPEG-Dateien (.jpg / .jpeg) für normale Bilder zu verwenden, die entweder mitten im Inhalt oder als Teaser Bild verwendet werden.
Standardmässig wird dieses Dateiformat in Primer auf die für die Ausgabe vorgesehene Grösse skaliert und zugeschnitten. Dadurch wird stets der durch das Design zur Verfügung stehende Platz optimal ausgenutzt. Setzen Sie den Mittelpunkt um das Motiv beim automatischen Zuschneiden zu zentrieren.
Logos, Screenshots bzw. alle Bilder, bei denen zwingend das ganze Bild sichtbar sein muss, sind als JPEG nicht geeignet, da diese nicht zugeschnitten werden dürfen.
GIF-Dateien sind aktuell im Web sehr beliebt. Mit ihnen lassen sich bewegte Bilder darstellen. Kleinere Animations-Videos können beispielsweise zu einer GIF-Datei umgewandelt werden und mitten im Inhalt platziert werden, ohne dass ein Youtube Video abgespielt werden muss.
In Primer werden GIF-Dateien immer in ihrer originalen Grösse (bzw. ihrem Grössenverhältnis) ausgegeben.