We are back with a new update for your websites! With this new Primer update, we are introducing many improvements to the events, but also to the media management pipeline and teasers display possibilities. Read more about them below!
Many bugfixes and performance improvements also accompany these developments.
As usual, the update will be rolled out to all Primer projects in the next few weeks.
Improved events
We developed several improvements for events, but some of them may interfere out of the box with the current functionality or design of your website. That is why they are not enabled by default on existing sites. Reach out to us if you are interested in them, so that we can check if they can be set up on your website with no further cost.

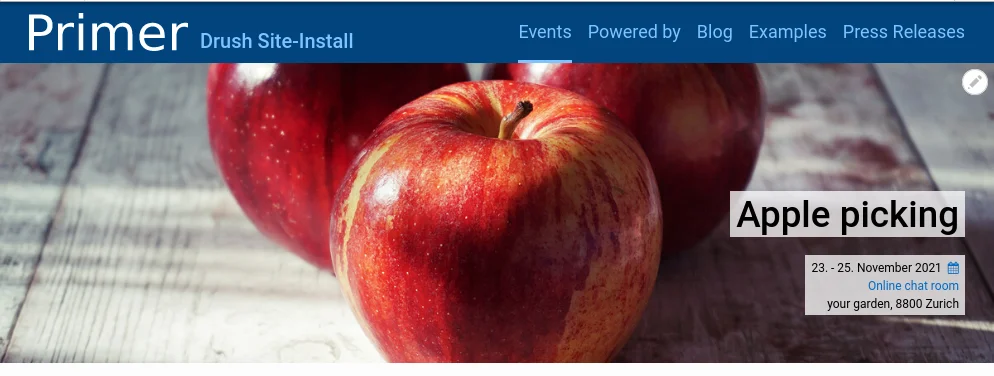
Here is an example of an event using the improved header, the ICS download functionality (calendar icon next to the dates), and the short description for a link to a videoconference.
Improved header: we worked on restructuring the header of the Events, so that date, short description and location are better separated from the rest of the content. This leads to a cleaner design of the event header by default, and allows you to move important information to the Hero title - for example.
Custom dates display: you can override the automatic date display with a custom text. This can be quite useful in specific cases, e.g. “14:00 to 18:00 every Wednesday and Friday in October”. Note that the standard date field is still mandatory and used to order events in lists.
Short description: you now can add a short description to your events, which can be displayed together with the address and date of the event. This can be particularly useful to add a videoconference link, for example.
Long term events: while most events last one or a few days, it can happen that events last for several weeks (e.g. exhibitions). In these cases, the currently available event lists would show them always first in the list (ordered by start date) or at the end of the list (ordered by end date). We thus introduced the possibility to tag an event as ‘long-term event’, which allows you to display such events in separate lists from the regular events.
ICS download: ICS is a file format that can be imported into personal calendars. We now support the download of ICS files from event pages. Read the documentation for more details and limitations.
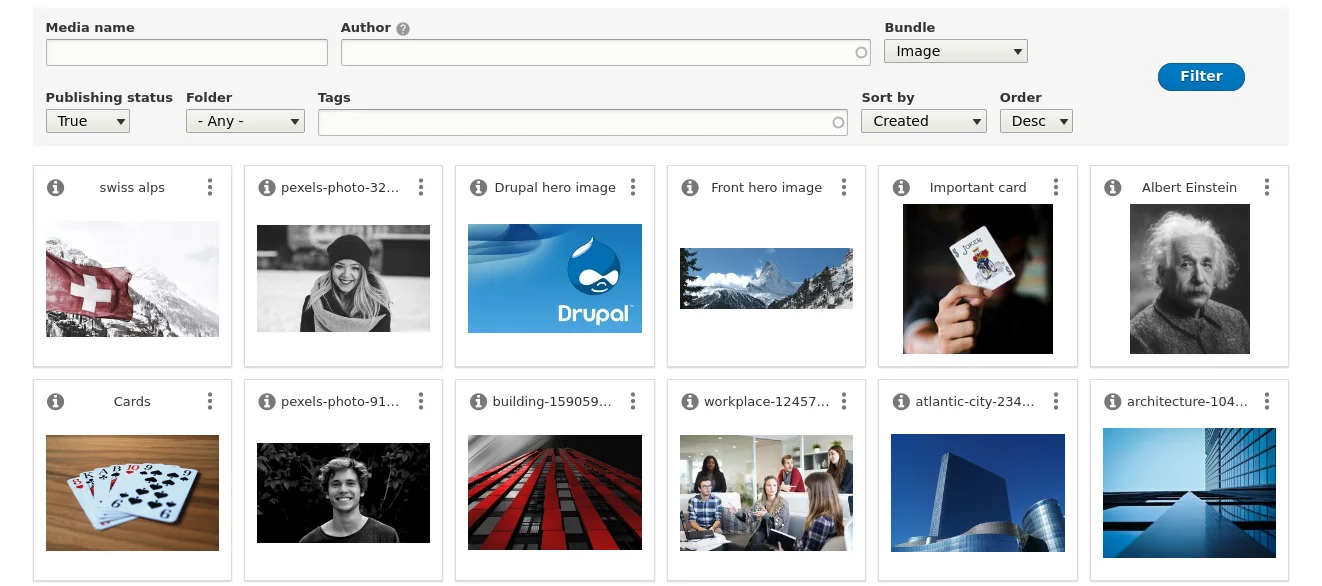
Refreshed media library look
We have improved the look of the media library, giving more space to the actual image instead of the media metadata.
Cleaning up media has never been this easy
Media files can take up a lot of space on your website, so it is important to clean them up from time to time, and delete the unused ones. To support you, we added a view in the backend of your website grouping all the media items that are not used anywhere on the website. You can find it at the address /admin/content/media/unused-media.
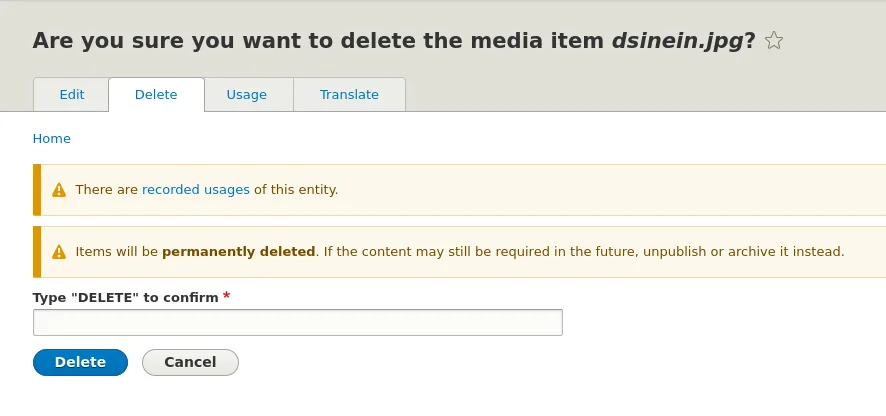
We also simplified the deletion process of your content: until this update, the Media items had to be unpublished before they could be deleted, but this process was not explained on the website. We removed this safety net, and replaced it with a more intuitive solution: an additional warning will remind you that you are deleting content, and you will be prompted to write “DELETE” as a more active confirmation than clicking the “delete” button.
If a media item is currently in use, a corresponding warning is shown (this feature is not new). Please check the usages before deleting the content.
We are planning to further improve the deletion system (improved wording, with a dialog instead of a new page, etc), and are interested in your feedback.
Teasers are more flexible
It is now possible to to display teasers that are not linked at all, or linked to an external page.
For example, this will allow you to display on your website:
- people’s profiles without having to link them to a separate page
- short third-party news directly linked to the source
- breaking news that are too small for their own page
The teasers can later be linked if more information becomes available.
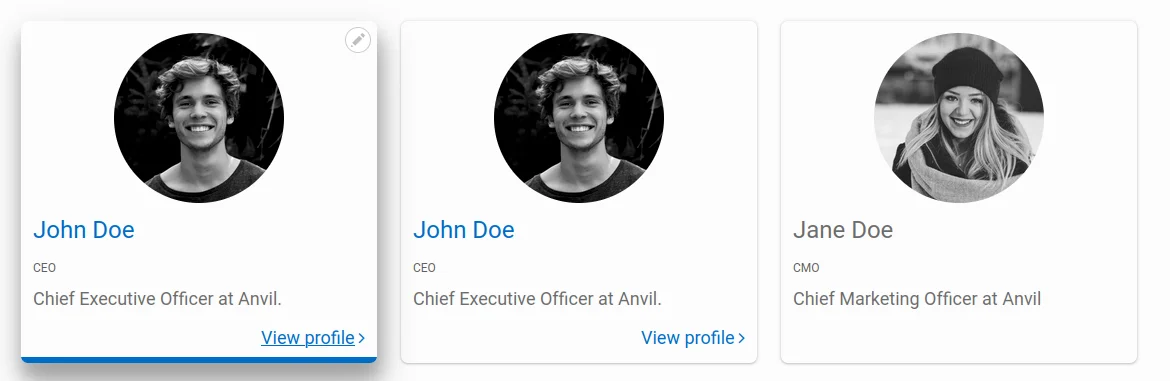
To ensure that the content flows correctly between the linked and the unlinked teasers, they all share the same style, without the color associated with links (in the example below, blue), and the hover effect.
In the example below, John Doe’s profile is displayed as a classic linked teaser, showing an hover effect (on the left), while Jane Doe’s profile is displayed as an unlinked teaser.
This feature is not automatically enabled on existing sites, please contact us to enable it on the desired content types.