Horizontales Layout
Es gibt verschiedene Möglichkeiten, einem Formular ein Layout zu geben. Beispielsweise kann Weissraum zwischen den Sektionen hinzugefügt werden um die Elemente zu Gruppieren. Wenn für Formulare ein Layout festgelegt wird, kann dies zu ungewüschten Grössen der Formularfelder führen. Um dies zu umgehen, können Sie einem Feld den CSS-Selektor "full width" geben. Mit dieser Einstellung erstreckt sich das Formularfeld über die ganze Breite. Falls bestimmte Felder des Formulars nicht untereinander, sondern nebeneinander abgebildet werden sollten, können Sie die Felder mit Hilfe der Flexbox nebeneinander darstellen.
Formular-Elemente über die gesamte Breite ziehen
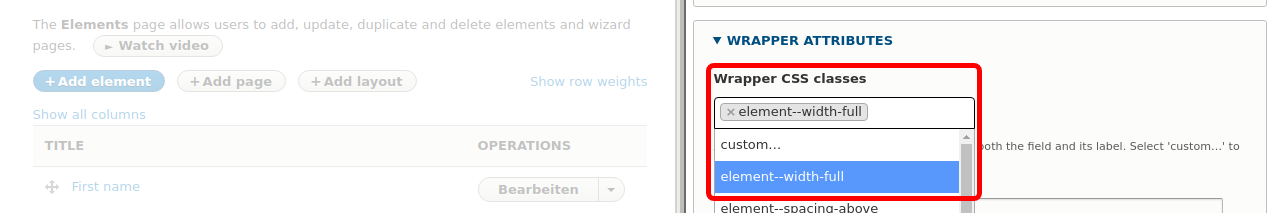
Sie können bestimmen, dass ein einzelnes Element die gesamte Breite des Formulares einnimmt.
Das Formular wirkt dadurch einfacher und aufgeräumter.
Empfohlen ist dies ausdrücklich für Textfelder in schlanken Formulare mit Widget-Darstellung (form-widget form-widget--narrow).
Hinweis: Bei sehr kurzen speziellen elementen kann dies zu Verwirrung führen, da z.B. ein kurzes Select-Feld (z.B. Geschlecht) dann wie ein Textfeld aussieht.
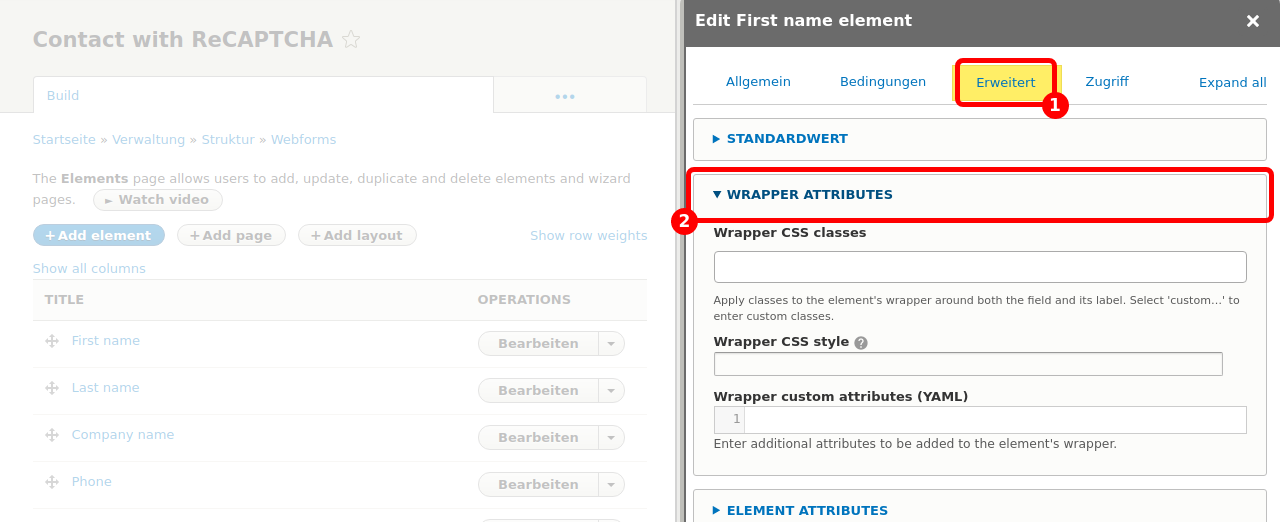
Bearbeiten Sie das gewünschte Feld in dem Webformular.
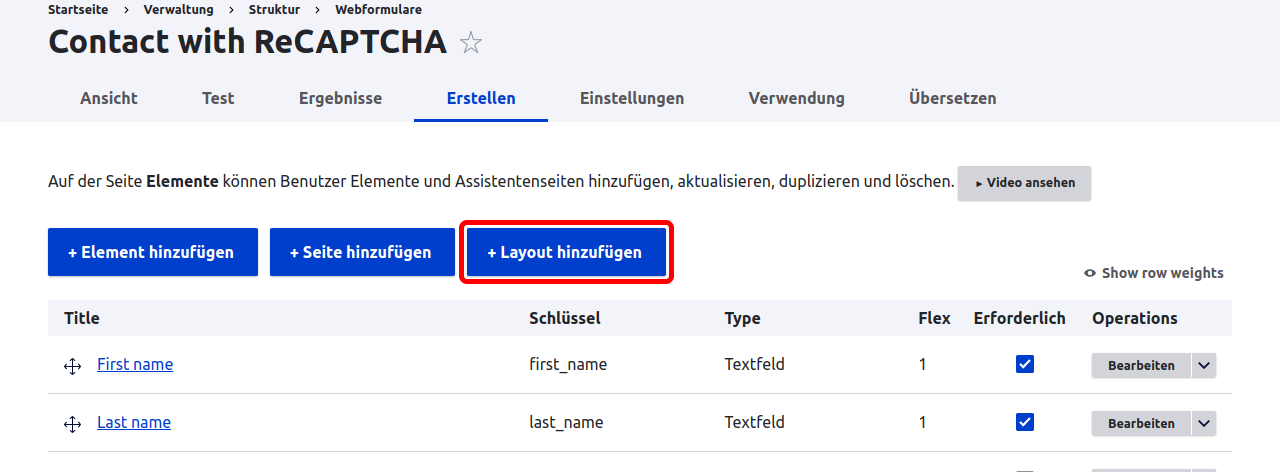
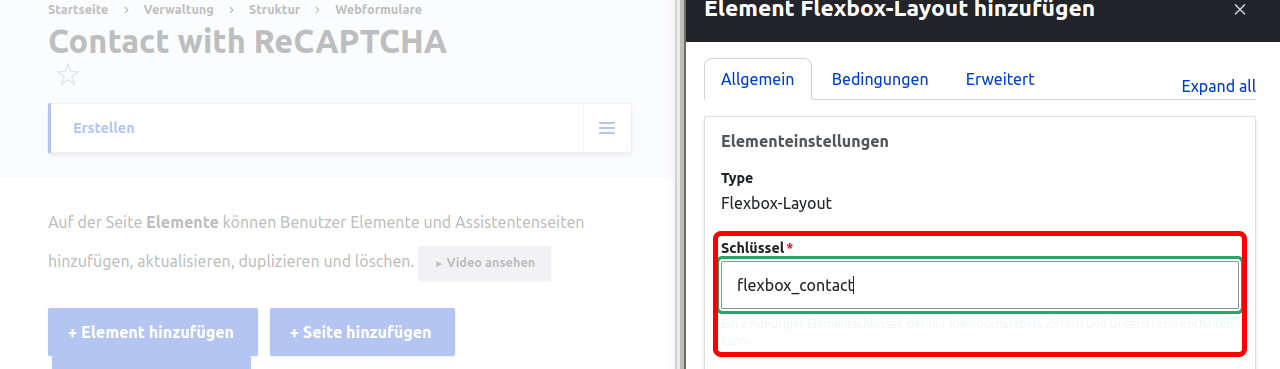
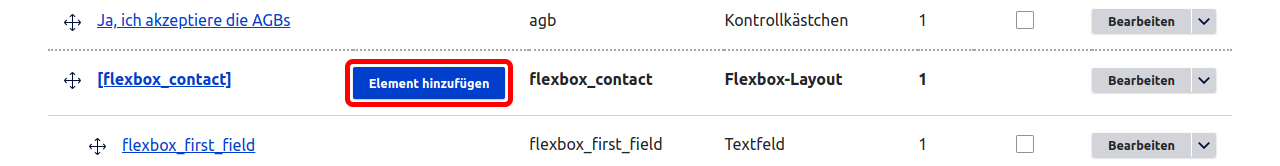
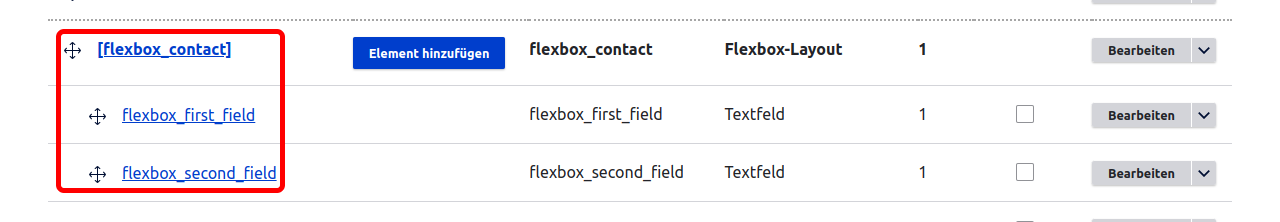
Flexbox Elemente hinzufügen
Nutzen Sie die Flexbox Elemente, um mehrere Felder nebeneinander zu platzieren.
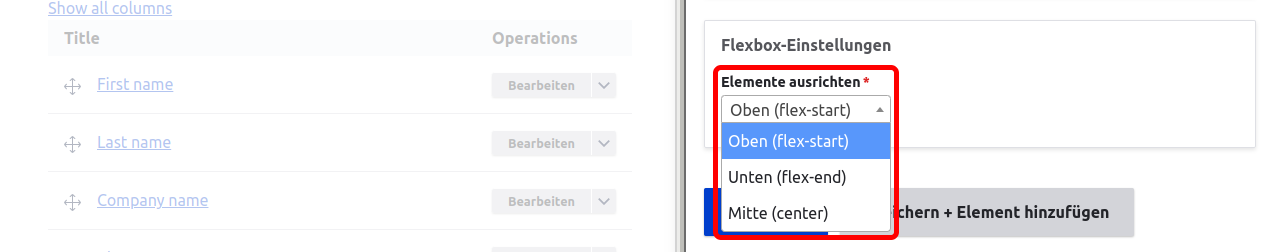
Flexbox: Ausrichtung der Elemente
Die Elemente können nach links, rechts oder zentriert ausgerichtet werden.
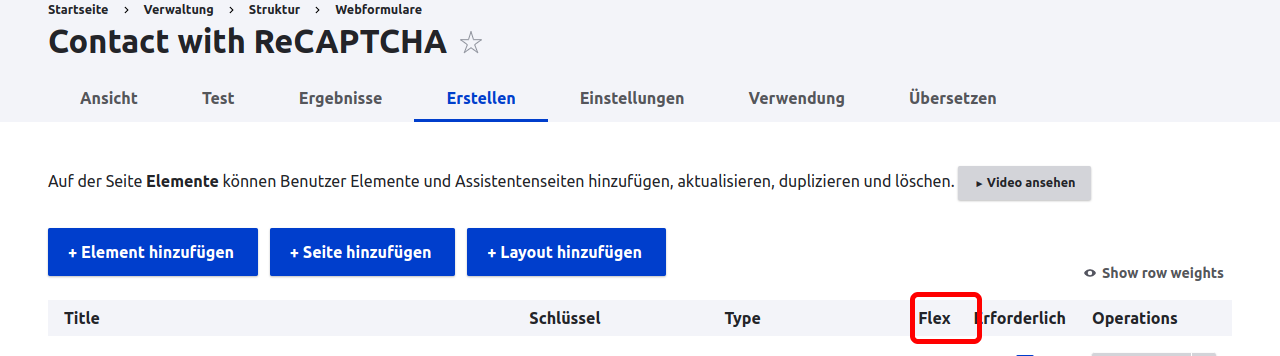
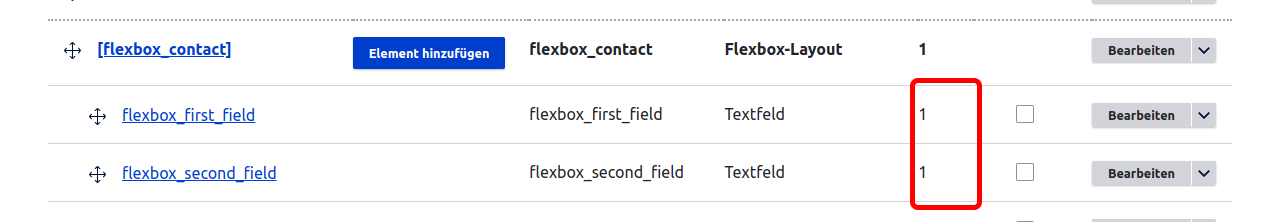
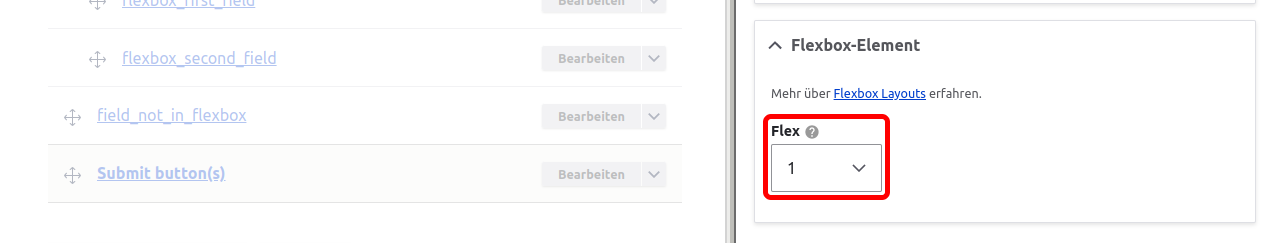
Flexbox: Grösse der Elemente
Beim Hinzufügen einer Flexbox wird eine neue Spalte mit dem Namen "Flex" mit Zahlen angezeigt. Die in der Spalte enthaltene Nummer entspricht der relativen Breite des Elements zu anderen Elementen.
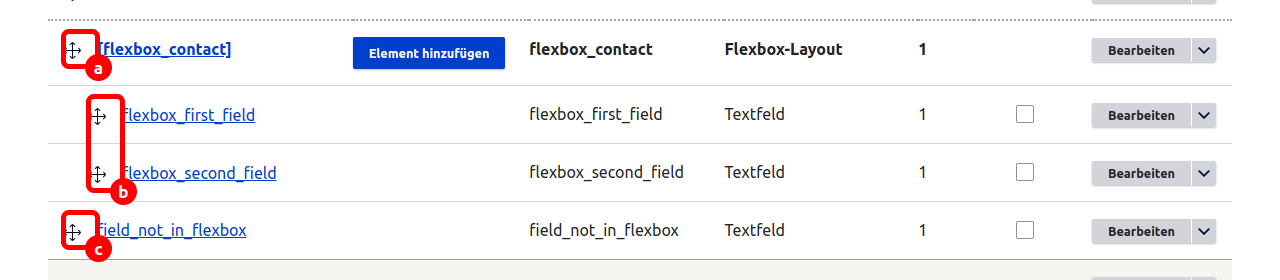
Flexbox: Verschieben eines vorhandenen Elements in ein Flexbox-Element
Vorhandene Elemente können mit Drag & Drop einfach verschoben werden.