Mit weiteren Optimierungen und neuen Features, ist Ihre Seite mit dem Primer Update 1.5 nur noch ein Update von Drupal 9 entfernt. Die neuen Features stellen wir hier kurz vor. Haben Sie unseren Blogeintrag über Drupal 9 schon gelesen? Wir zeigen Ihnen dort, wie wir Ihre Website reibungslos auf Drupal 9 aktualisieren werden.
Neue Erweiterung Primer E-Commerce
Mit der Shop-Lösung von Primer können Produkte und Inhalt ideal miteinander kombiniert werden. Der Shop ist speziell für die Schweiz optimiert. Ohne grosse Anpassungen bietet dieser sofortige Einsatzmöglichkeiten welche von physischen Produkten, Abonnements, digitalen Produkten oder dem Spenden von Hilfsgüter reichen. Mit individuellen Funktionalitäten und Designs kann der Shop zusätzlich auch nach Ihren Wünschen angepasst werden. Produkte können effizient verwaltet und im Inhalt referenziert werden.
Auf unicef.ch ist die E-Commerce Erweiterung bereits im Einsatz.
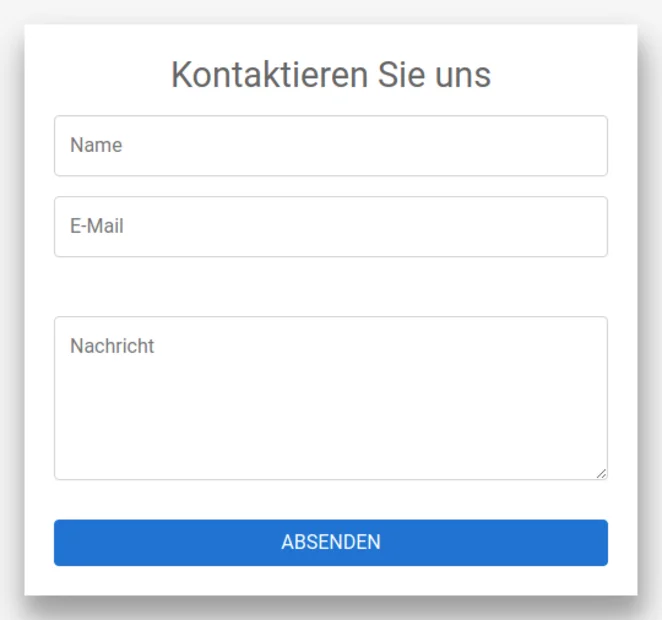
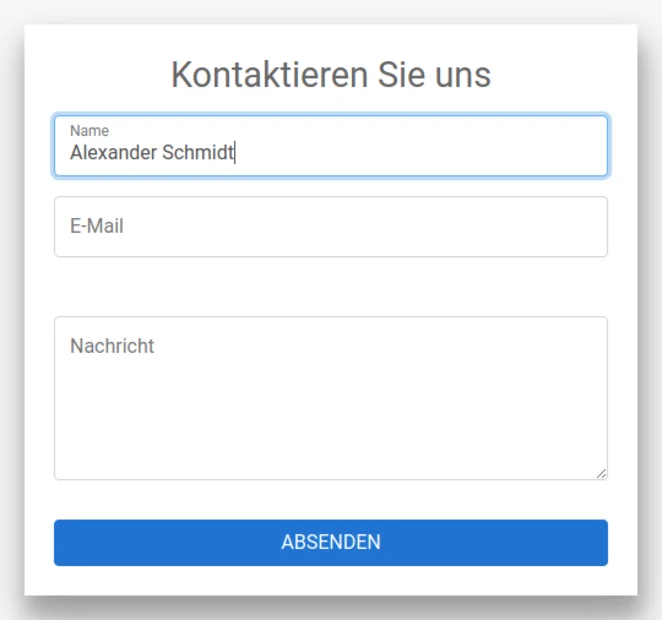
Floating Labels für Formulare
Der neue optionale Stil “Floating Labels” wurde ausgearbeitet um Formularen einfacher wirken zu lassen und die Usability zu optimieren. Der Stil ist abgeleitet von den Best Practices aus Google Material Design. Die Text-Labels von Formularelementen werden zuerst als normalen Text im Eingabefeld angezeigt. Nach einer Eingabe werden sie automatisch in ein kleines Label im oberen Bereich des Textfeldes umgewandelt. Diese Design-Einstellung ist standardmässig nicht aktiviert, melden Sie sich bei Interesse bei uns. Bald werden wir auch noch mehr über Floating Labels auf Digital Storytelling berichten.
Der Stil wird nach dem Update bei simpla.ch im Einsatz sein.
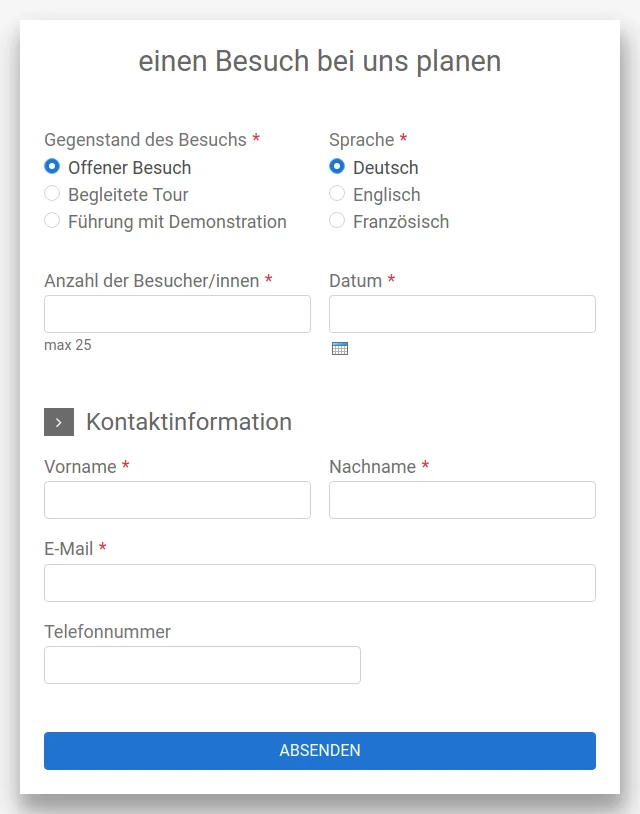
Das neue Formular Widget
Testen Sie das neue Formular Widget in Ihrem Inhalt für Ihre Call-to-actions. Mit dem ansprechenden und hervorstechenden Layout zieht es die Aufmerksamkeit auf sich. Auch für komplexere Formulare bietet das Widget optimierte Lösungen. Lesen Sie dazu mehr auf unserer Know-how page über die Konzeption von komplexen Formularen.

Lazy loading für Bilder
Mit dem Lazy loading werden Mediendateien einer Seite erst geladen, wenn sie tatsächlich gebraucht werden. Dies ist besonders relevant für längere Seiten mit vielen Bildern. Durch das Scrollen auf die nächste Sektion, ladet es die ersichtlichen Medien. Interessiert? Kontaktieren Sie uns damit wir die Einstellung für Sie kostenlos freischalten können. Nach einer intensiven Testphase sind wir nun bereit dieses Feature in Projekten einzuführen und basierend auf den Erfahrungen letzte Optimierungen vorzunehmen. Wir werden vermutlich bei einem späteren Update das Lazy loading für alle Instanzen automatisch aktivieren.
Auf einer Jahresberichts-Seite von einem unserer Kunden werden beim initialen Laden mit Lazy Loading nur noch 1.4MB statt 17.6MB geladen, was nicht nur die Performance verbessert, sondern auch Pluspunkte gibt bezüglich SEO.
Auf der Website von Can I use ist ersichtlich, welche Browser aktuell das Lazy loading unterstützen.
Webform sharing
Mit optimiertem Support können Formulare auf externen Seiten eingebettet werden. Dies macht es möglich, Formulare welche für eine Ihrer Websites erstellt wurden, ohne grossen Aufwand für Ihre anderen Websites zu verwendet. Für detaillierte Informationen über Webform sharing lesen Sie den Blogpost Sharing Webforms...Anywhere!!! und kontaktieren Sie uns bei Interesse.
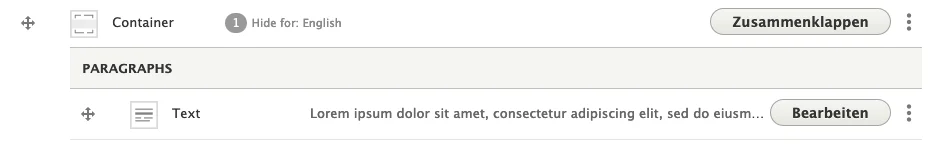
Sichtbarkeit pro Sprache
Bei mehrsprachigen Websites wird neu bei der Bearbeitung des Inhaltes auch auf dem Content Tab angezeigt, für welche Sprache die Container angezeigt werden sollen. Somit ist bei der Inhaltsbearbeitung jederzeit erkennbar, für welche Sprachen die Inhalte versteckt / angezeigt werden sollen.