Mit zunehmender Anzahl an Feldern werden Formulare schnell unübersichtlich und Benutzer sind zunehmend nicht mehr gewillt dieses auszufüllen. Hier ist es wichtig, strukturiert vorzugehen, um ein optimales Ergebnis erzielen zu können:
Mit unseren Werkzeugen und folgender Vorgehensweise wird ermöglicht, dass ein komplexes Formular ansprechend und einfach wirkt und sich der Prozess dem Besucher erschliesst.
Um die Struktur des Formulars zu gliedern, empfehlen wir als erstes:
- Alle Felder zu sammeln
- Diese logisch zu gruppieren - aus der Perspektive des Benutzers
- Die Pflichtfelder zu identifizieren
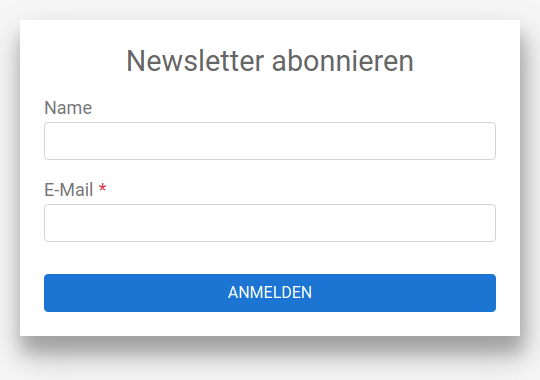
Formular-Widget
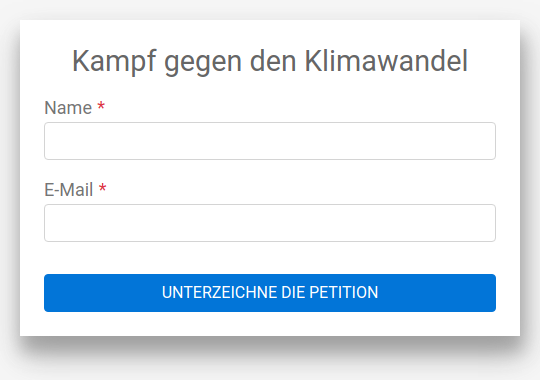
Mit seinem hervorstechenden und ansprechenden Erscheinungsbild hebt sich das Formular-Widget vom regulären Inhalt ab und zieht schnell die Aufmerksamkeit auf sich. Mit einem Call-to-Action Titel kann das Interesse geweckt und die Anzahl der Conversion gesteigert werden.
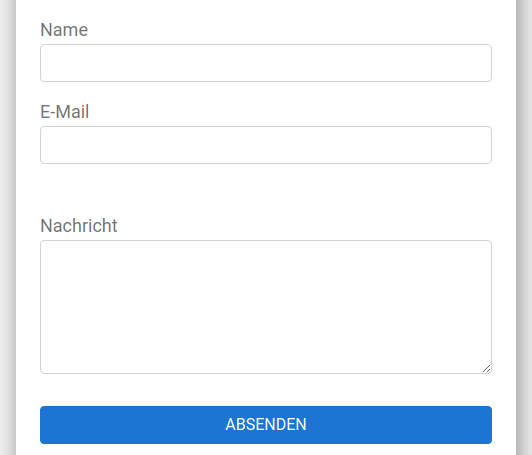
Vertikale Gruppierung mit Weissraum
Eine subtile visuelle Gruppierung von Elementen erfolgt mit einem Weissraum zwischen den Gruppen. Anhand dessen wirkt das Formular strukturierter und übersichtlicher ohne die Verwendung eines Rahmens, welcher wiederum die visuelle Komplexität erhöhen würde. Werden weitere Gruppierelemente benötigt, eignen sich Untertitel, welche das Formular in verschiedene Abschnitte aufteilen.
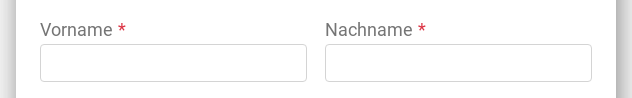
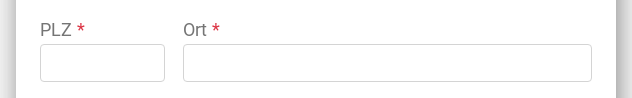
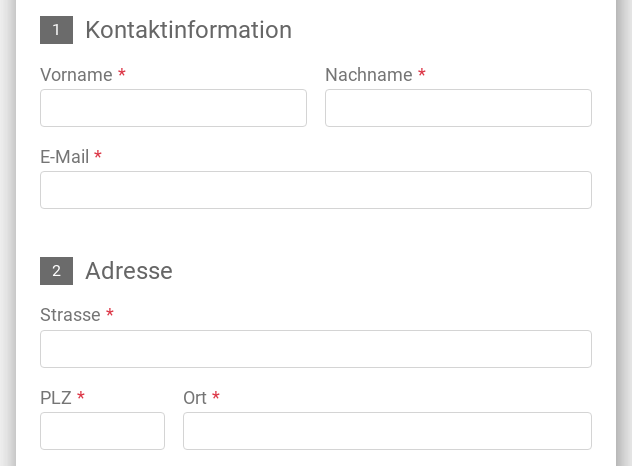
Horizontales Grid Layout
Komplexe Formulare können sich schnell in die Länge ziehen. Durch die Verwendung von Flexboxen können in breiteren Formularen mehrere Elemente auf einer Zeile platziert werden. Dabei ist wichtig zu beachten, nur zusammengehörige Elemente auf eine Zeile zu stellen. Ein Beispiel dafür sind Vorname + Nachname oder PLZ + Ort. Solche gewohnten Kombinationen machen z.B. eine Adress-Eingabe wiedererkennbar, während bei ungewohnten Kombinationen in der zweiten Spalte Elemente schnell übersehen werden können.
Bei schmalen “mobile” Formularen raten wir von der Verwendung von horizontalem Layout ab, da die Felder für typische Eingabewerte häufig zu kurz sind und Benutzer sich vertikal orientieren.
Vertikale Gruppierung mit Schritten
Werden weitere Ebenen zur Gruppierung benötigt, eignen sich Untertitel. Das Formular wird dadurch in verschiedene Abschnitte aufteilen.
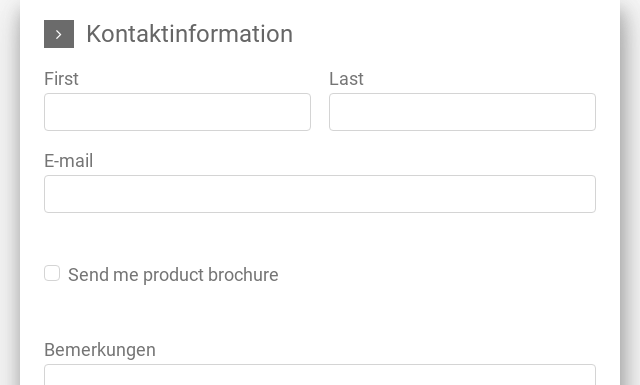
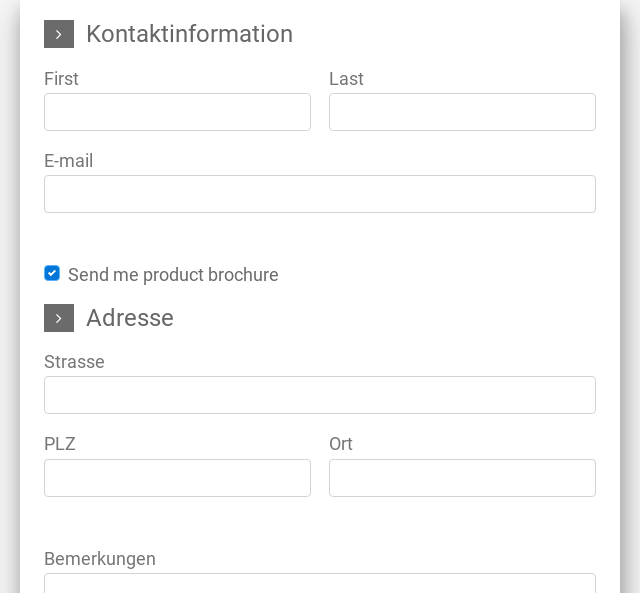
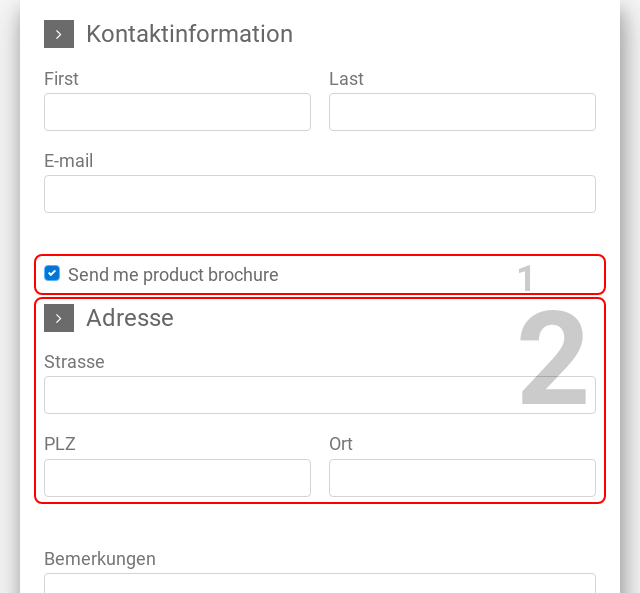
Konditionale Abschnitte
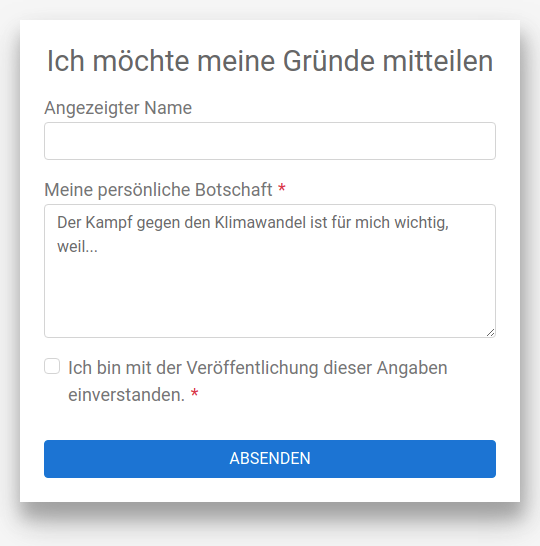
Bei sehr komplexen Formularen besteht die Möglichkeit, optionale Felder oder Schritte auszublenden. Durch eine Vor-Frage, zum Beispiel anhand von Checkboxen wird entschieden, welche Felder zusätzlich angezeigt werden. Konkrete Beispiele dazu wären:
- Bitte senden Sie mit Unterlagen (Adresse muss eingegeben werden).
- Bitte um Rückruf (Felder für Verfügbarkeit, Uhrzeit, Telefonnummer werden eingeblendet).
- Ich nehme am Essen teil (Menüwahl oder Präferenz Vegetarisch/Fleisch sind anzugeben).
Dadurch kann das initiale Erscheinungsbild eines Formulars vereinfacht werden und die Hürde fällt, dieses auszufüllen. Benutzer akzeptieren die anschliessende höhere Komplexität besser und sind bereit, mehr Daten anzugeben, da sie selber wählen können. Konditionale Abschnitte empfehlen wir dann, wenn minimum zwei Elemente weggelassen werden können.
Mit Konditionen kann auch ein zuvor optionales Feld zum Pflichtfeld werden und umgekehrt.
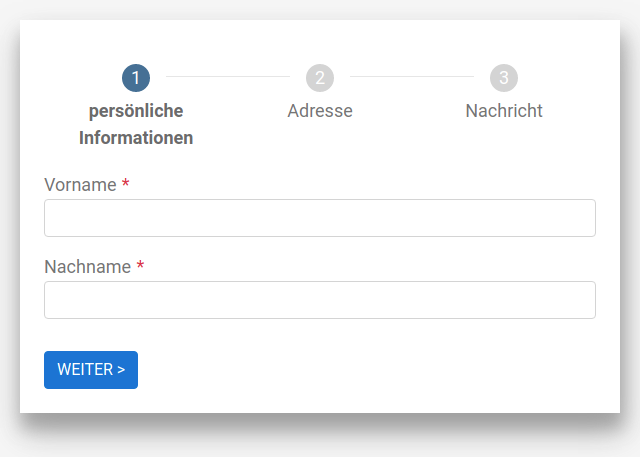
Mehrseitiger Wizard
Ist ein Formular so ausgeprägt, dass es auf einer einzelnen Seite unübersichtlich oder abschreckend ist, kann es auf mehrere Seiten verteilt werden. Jede Seite erhält einen Namen der im Fortschrittsbalken zusammen mit der Seitennummer ausgegeben wird. Damit kann sich der Besucher orientieren, wo er sich im Formular befindet und wie viel er noch auszufüllen hat, bis er es abschicken kann.
Ein Nachteil dieses Ansatzes ist allerdings, dass der Benutzer jeweils nicht weiss, welche Fragen noch kommen. Das kann zu einer sehr hohen Benutzer-Frustration und Abbruchrate führen, wenn solche Informationen deshalb in mehreren Schritten von Dritten beschafft werden muss.
Ebenfalls nimmt die notwendige Anzahl Clicks bis zur Formularübermittlung zu. Dies wird häufig mit potentiell höheren Absprungraten in Verbindung gebracht.
Ist die Entscheidung dennoch auf ein mehrseitiges Formular gefallen, ist erforderlich, dass eine gut aufgebaute Struktur den Benutzer durch das Formular führt. Sind die Schritte klar beschrieben, die Seiten Übersichtlich und der Ablauf logisch aufgebaut, kann ein mehrseitiges Formular eine sehr gute Alternative zu einem komplexen, langen Formular darbieten.
Mehrere Formulare hintereinander
Anstatt alles erdenkliche auf einem Formular abzufragen, empfiehlt sich auch ein Sign-Up mit mehreren hintereinander gestellten Formularen in Erwägung zu ziehen.
So wird die Hürde für ein erstes Formular zur Interessensbekundung am Thema sehr tief gehalten. Hat man erstmal die Kontaktdaten des Interessenten, kann man weitere Prozesse nachlagern.
Bereits auf der Dankesseite oder via E-Mail soll der Besucher dann aufgefordert werden, den Anmeldeprozess mit einem zweiten Formular und somit einer definitiven Registrierung abzuschliessen. Für optionale Komponenten z.B. einer Veranstaltung kann man weiter nachfassen.
Solche Sequenzen können z.B. mit MailChimp automatisiert abgebildet werden, womit auch mehrere freundliche Erinnerungen möglich sind.
Die Conversion kann dadurch häufig massiv gesteigert werden. Ein solches Vorgehen führt aber auch zu neuen Verpflichtungen: Benutzer welche sich für Themen-Updates eingeschrieben haben erwarten massvolle weiterführende Informationen.
Einfachheit machts aus
Ein einfach wirkendes Formular mit guter Benutzerführung wird von den Benutzern angenommen.
Gehen Sie nicht zu weit und vermeiden Sie Dark Patterns, da Benutzer das Vertrauen schnell verlieren und es nach einem Abbruch nicht mehr wieder gewonnen werden kann. Die Länge des Formulars sollte z.B nicht mit jedem Schritt erhöht werden. Dies gilt auch für die Komplexität der Fragen oder die Sensitivität der erfragten Informationen, welche optimal durchgehend auf einem ähnlichen Niveau bleiben sollten.
Gerne helfen wir Ihnen bei der Konzeption anspruchsvoller Formulare.