Logos können unterschiedlich im Inhalt integriert werden. Bei Agenturen gibt es in manchen Fällen eine einzelne Seite mit allen Kundenlogos, bei Veranstaltungen werden oft die Sponsorenlogos auf der Event-Seite dargestellt und bei Organisationen gibt es manchmal Partnerlogos, die in einer Inhaltsseite dargestellt werden. Daneben gibt es natürlich noch viele weitere Fälle, in denen Logos im Inhalt platziert werden können.
Wir möchten deshalb, dass unsere Kunden Logos so einfach wie möglich auf der Webseite einbauen können. Dabei soll die Darstellung und Gestaltung ansprechend sein. Wichtig ist, dass die Logos gleichwertig aussehen, damit nicht ein einzelnes heraussticht. Dabei begegnet man aber einigen unterschiedlichen Problemen:
Logos ausgeglichen darstellen
Logos, welche keinen definierten Weissraum um das Logo haben, brauchen Padding. Ohne Padding würde die Seite ziemlich gedrängt aussehen und die Logos wären nahe beieinander.
Die oberste Reihe im unteren Beispiel stellt die Logos ganz ohne Padding dar. Manche haben bereits einen Weissraum um das Logo in der Datei integriert, andere haben das nicht. Diese sind sehr nahe beieinander und berühren sich fast. In manchen Fällen könnte das dazu führen, dass die Logos kaum auseinanderzuhalten sind.
Die mittlere Reihe mit den Logos stellt dar, wie die Logos aussehen, wenn alle 80% skaliert wurden. Das wirkt dem Problem mit den fehlenden Abständen entgegen. Die Logos müssen aber noch individuell skaliert werden, damit sie gleichwertig wirken. In Primer haben wir dafür ein Tool implementiert, damit es möglich ist, die Logos individuell zu skalieren.
Die untere Reihe stellt die individuelle Skalierung der Logos dar. Die Logos sind nun gleichwertig dargestellt. Wir haben für eine ausgeglichene Darstellung versucht, ein paar Regeln zu definieren, damit es einfacher ist, die Logos passend zu skalieren. Diese Regeln folgen weiter unten.
Es gibt viele verschiedene Logos mit unterschiedlichen Seitenverhältnissen, weshalb sie am besten vertikal zentriert werden. Dadurch sind die Logos gleich ausgerichtet und die Seite wirkt harmonischer, wenn mehrere Logos dargestellt werden.
In der oberen Reihe wird dargestellt, wie viel Platz ein Logo einnimmt und wie viel Weissraum es um die Logos gibt (der schraffierte Hintergrund zeigt den Weissraum). Medien werden in der mehrspaltigen Darstellung in Primer standardmässig nach oben ausgerichtet. Für Logos wurde daher ein Stil implementiert, um diese vertikal zu zentrieren. Die vertikal zentrierten Logos werden bei der mittleren Reihe dargestellt. In der untersten Reihe wird mit der roten Linie dargestellt, wie die Logos ausgerichtet (vertikal zentriert) werden.
Logos sind oftmals verlinkt, um auf die Partner-, Sponsoren- oder Kundenseiten weiterzuleiten. Damit den Benutzer:innen aufgezeigt wird, dass die Logos verlinkt sind, sollten diese einen Hover Effekt haben. Allerdings ist ein Hover-Effekt bei Logos nicht so einfach, da die Logos nicht so einfach verändert werden können wie beispielsweise eine leichte Farbänderung bei Buttons oder ein Schatten bei Cards.
Bei den oberen Logo Reihe ändert sich lediglich der Mauszeiger zu einem «Händchen». Dieser Hover Effekt ist nicht so klar ersichtlich und fällt manchen Benutzer:innen allenfalls gar nicht auf.
In der unteren Reihe sind die Logos mit einem stärkeren Hover-Effekt. Durch die Box um die Logos wird ein Button symbolisiert. Beim Hovern über ein Logo kommt unten bei der Box ein roter Balken sowie hebt sich die Box durch einen Schatten mehr vom Hintergrund ab, die Logos bleiben aber gleich. Dem Benutzer wird klar aufgezeigt, dass dieses Logo verlinkt ist. Sie können gerne selbst mit dem Mauszeiger über die Logos fahren, um den Hover-Effekt zu sehen.
Immer wieder wird ersichtlich, dass sich Logos nicht gleich verhalten können wie normale Bilder. Beispielsweise werden die Logos auf Mobilgeräten zu gross, wenn sie über die volle Breite dargestellt werden. Auf dem linken Handy werden die Logos vor der Anpassung gezeigt. Sie sind riesig, wodurch nur wenige Logos auf einmal dargestellt werden können.
Durch das spezielle Logo-Layout in Primer wird auch das responsive Verhalten angepasst, sodass die Logos zweispaltig angezeigt werden. Dies ist auf der rechten Seite ersichtlich. So können viel mehr Logos dargestellt werden, sie sind nicht übertrieben gross und es ist übersichtlicher.
Logos visuell ausgleichen
Logos sollen auffallen. Wenn aber viele Logos auf einer Seite gezeigt werden, soll darauf geachtet werden, dass ein Logo nicht mehr Aufmerksamkeit erregt als ein anderes.
Es gibt verschiedene Faktoren, wie Logos auffallen. Dazu gehört die Form, Helligkeit der Farben oder auch die Strichstärke. Diese Faktoren nehmen einen starken Einfluss darauf, wie stark das Logo auffällt.
Der direkteste Weg, damit Logos gleich stark wahrgenommen werden, ist die Logos zu skalieren.
Dafür entwickelten wir in Primer zwei Funktionen:
Logo Skalierungs-Funktion
Mit dieser Funktion ist es möglich, ein Logo in Primer zu skalieren. Folgende Regeln helfen abzuschätzen, wie ein Logo skaliert werden soll. Am besten startet man mit einer Skalierung der Logos mit dem Ausgangs-Skalierungswert 80%.
Es können jeweils je -5% Skalierung zu einem Logo hinzugefügt werden, wenn es
- starke oder dunkle Farben hat (bspw. rot)
- fette Schriften hat
- gefüllte Flächen beinhaltet
- eine signifikante Höhe hat
- hochformatig ist
Es können jeweils bis zu -15% Skalierung zu einem Logo hinzugefügt werden, wenn es
- eine grosse Fläche einnimmt (z.B. quadratisch ist)
Es können jeweils je +5% Skalierung zu einem Logo hinzugefügt werden, wenn es
- schwache Farben hat
- sehr dünne Schriften hat
Es können jeweils bis zu +15% Skalierung zu einem Logo hinzugefügt werden, wenn es
- sehr breit ist
Dabei sollen 100% nicht überschritten werden.

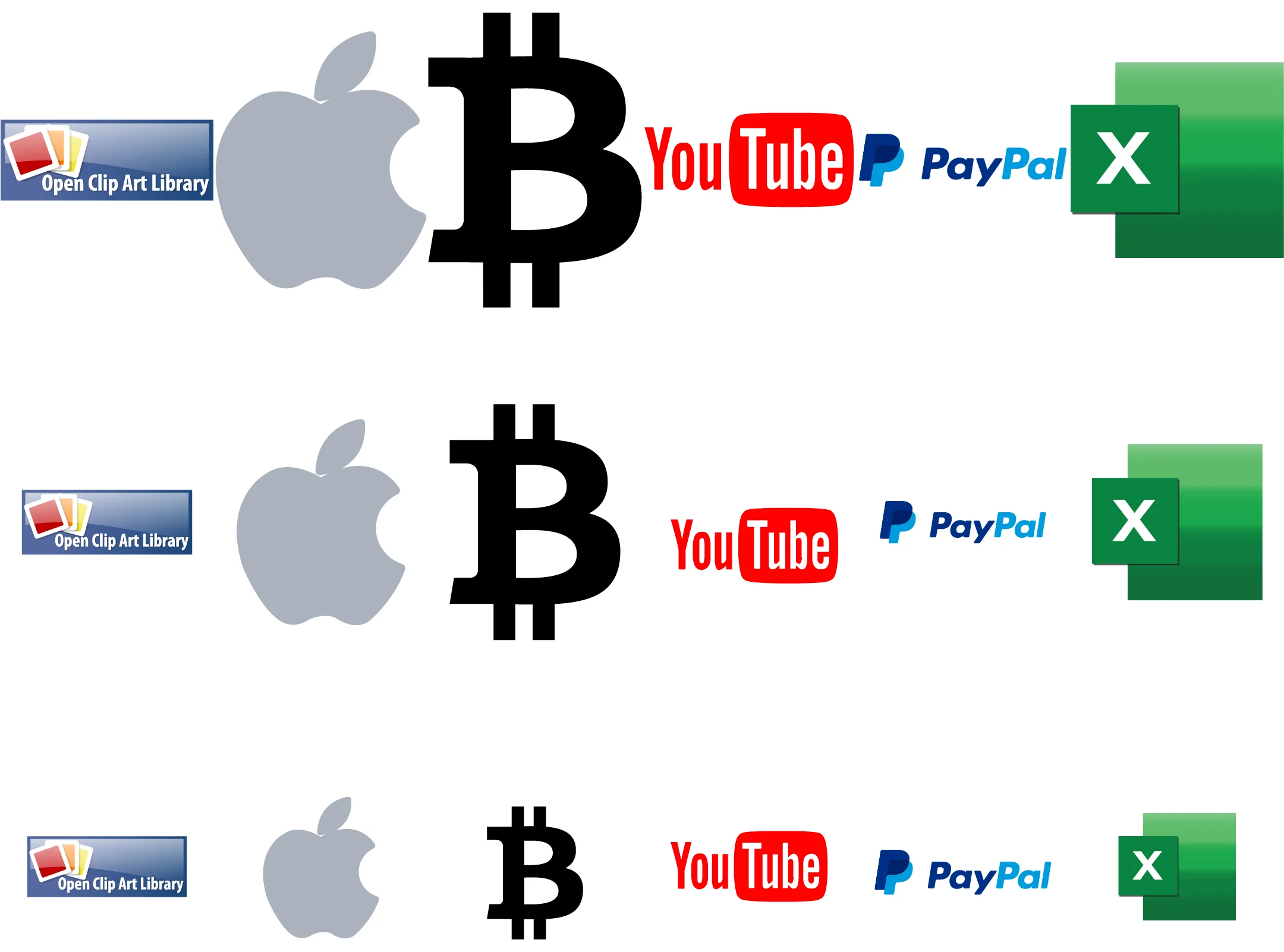
In der obersten Reihe werden alle Logos mit 100% Skalierung (Originalgrösse) dargestellt. In der mittleren Reihe werden die Logos mit 80% dargestellt (Ausgangswert für die Berechnung der Skalierung). Die unterste Reihe zeigt die individuell skalierten Logos. Sie wurden nach den obigen Regeln skaliert und haben dadurch unterschiedliche Skalierungswerte, die von 45% (Bitcoin) bis hin zu 85% (PayPal) reichen. Die Logos wirken durch die separaten Skalierungen visuell gleichwertig.
Hinweis: Das Apple und Bitcoin Logo wurde noch stärker skaliert, als die Regeln vorgegeben haben, weil sie immer noch zu gross wirkten. Das heisst, dass in manchen Fällen Logos noch nachskaliert werden müssen, dass sie gleichwertig wirken.
- Open Clip Art Library: -5% für die gefüllten Flächen
- Apple: -5% für die gefüllte Fläche, -15% für die quadratische Form
- Bitcoin: -5% für die starken Farben, -5% für das Hochformat, -25% als individueller Abzug, weil das Logo immer noch viel zu gross wirkte
- Youtube: -5% für die starken Farben, -5% für die gefüllte Fläche
- Paypal: -5% für die starken Farben, -5% für die gefüllte Fläche, +15% für die Breite des Logos
- Excel: -5% für die starken Farben, -5% für die gefüllte Fläche, -15% für die quadratische Form
Die Skalierungsgrössen wurden so definiert, dass alle Logos ähnlich auffallend sind. Die Angaben können selbstverständlich je nach Logo leicht abweichen. Die Skalierungsgrösse darf nicht über 100% sein, damit nichts vom Logo abgeschnitten wird oder das Logo anderen Inhalt überlappt.
Bounding-Box
Um die Logos klar anzugrenzen sowie auch eine übersichtliche Darstellung zu schaffen, gibt es die Funktion, eine Bounding-Box hinzuzufügen. Jedes Logo erhält dadurch einen Rahmen. Optional kann die Fläche innerhalb des Rahmens auch Grau oder Weiss (bei grauem Hintergrund) gefüllt werden.
Die Graufärbung ist hilfreich wenn Logos nicht zu stark von z.B. einem Call-to-action ablenken sollen. Dies ist aber häufig gemäss CI nicht erlaubt.
Tipp: Mehrere Logos gleichzeitig hochladen
Es ist zeitaufwendig, alle Logos einzeln hochzuladen. Um dies abzukürzen empfehlen wir, zuerst einen Medien Paragraph zu erstellen und dort alle Bilder auf einmal hochzuladen.
Anschliessend kann der Medien Paragraph mit «convert to linked images» umgewandelt werden, damit alle oben beschriebenen Funktionen genutzt werden können. Dann müssen nur noch die Links zu den Logos hinzugefügt werden.






