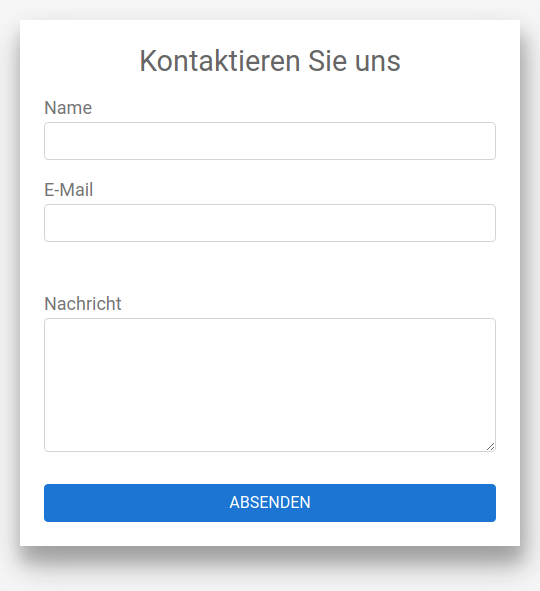
Mit Primer kann ein simples Formular in wenigen Schritten erstellt und genutzt werden. Es besteht jederzeit die Möglichkeit, das Formular zu optimieren und auszubauen.
Die von uns vorgestellten Richtlinien ermöglichen eine nachhaltige und nutzbringende Anwendung. Eine systematische Analyse der Zielgruppe bietet spezifische Informationen und steigert bei zweckmässiger Vorgehensweise die Conversion Rate.
Zeilgruppe definieren
Vor der Erstellung eines Formulars muss klar definiert werden, für welche Zielgruppe dieses erstellt wird. Hier hilft es, zuerst verschiedene Merkmale festzuhalten wie zum Beispiel:
- Geografische Merkmale (Wohnort)
- Demografische Merkmale (Altersgruppe, Geschlecht, etc.)
- Psychologische Merkmale (Bedürfnisse, Erwartungen, Beweggründe, etc.)
- Sozioökonomische Merkmale (Beruf, Bildungsstand, Meinungen, etc.)
Anhand von definierten Merkmalen werden fiktive Seitenbesucher (Personas) erstellt. Diese Vorarbeit macht es möglich, ein Formular spezifisch auf diese Zielgruppe auszurichten.
Conversion
Durch die genaue Analyse der Zielgruppe kann ein individueller Mehrwert angeboten werden, damit Besucher bereit sind, ihre persönlichen Daten zu hinterlassen. Dieser Mehrwert kann beispielsweise durch interaktive Formulare geschaffen werden, indem eine Umfrage, ein Gewinnspiel oder ein Quiz eingebaut wird. Ebenfalls kann die Bereitschaft für die Eingabe von Daten erhöht werden, wenn durch eine Registration Zugriff auf hochwertige Informationen gegeben wird oder dem Besucher eine Möglichkeit gibt, selbst Informationen auf der Plattform zu teilen oder zu publizieren.
Es ist wichtig, das Formular optimal zu platzieren und auszustatten, damit so viele Interessenten wie möglich abgeholt werden und den Vorgang abschliessen. Je nach Thematik der Seite ist empfehlenswert, dass Formulare eine prominente Sichtbarkeit verfügen, z.B bei einer Anmeldung zur Mitgliedschaft oder einer Umfrage. Formulare eignen sich auch um Inhalte/Themen von einander zu trennen. Mit einer durchdachten Struktur entsteht ein angenehmer Lesefluss, welche den Besucher unbewusst durch die Seite führt. Dies wirkt sich positiv auf die User Experience aus.
Einige Beispiele von Conversions:
- Call to Action Button im Inhalt
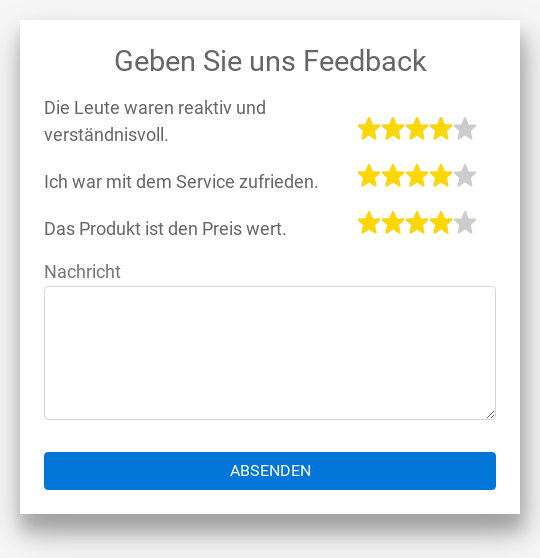
- Informationen sammeln mit z.B. einer Umfrage
- Registrieren für Newsletter
- Kontakt aufnehmen z.B. über das Telefon
- Event anmeldung
Wir empfehlen eine Übersicht der angestrebten Conversions zu machen und klare Regeln für deren Einsatz festzulegen.
Um eine möglichst hohe Conversion zu erzielen, muss das Formular möglichst simpel und benutzerfreundlich aufgebaut sein. Unklare Definitionen oder Aufforderungen sind zu vermeiden.
Es ist unabdingbar, ein Tracking mit z.B. Google Analytics einzurichten, um die Effizienz der definierten Conversion-Funnels korrekt zu messen und die Basis für weitere Optimierungen im Inhalt und dem Design zu konzipieren und z.B. die Effektivität von Experimenten zu bestimmen.
Reduktion
Wenn die Absicht des Seiten Besuchers klar ist, kann das Formular zielgerichtet optimiert und somit auch auf das Wesentliche reduziert werden. Überflüssige Eingabefelder sind umständlich und können dazu führen, dass das Formular nicht ausgefüllt oder der Prozess abgebrochen wird. Das erste Ziel soll die Kontaktherstellung mit dem Besucher sein, weitere Angaben können zu einem späteren Zeitpunkt nachgefasst werden.
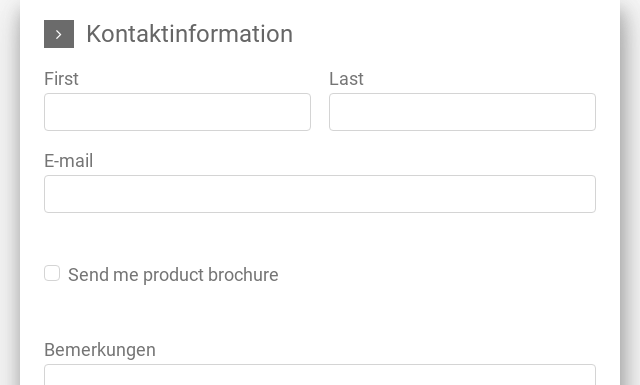
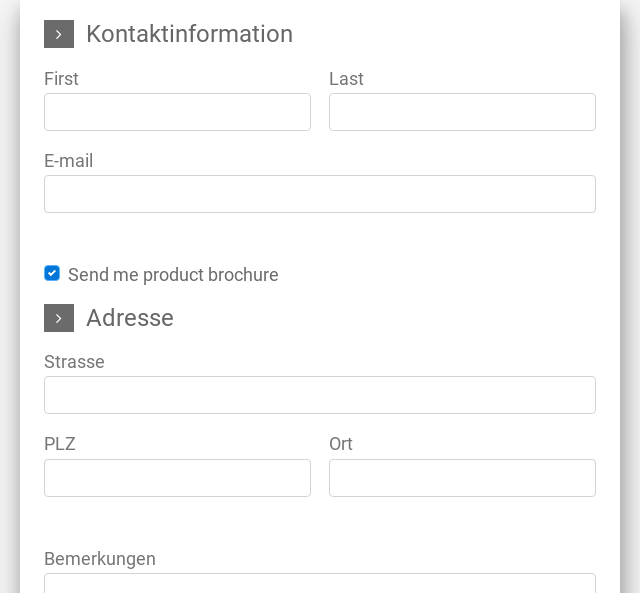
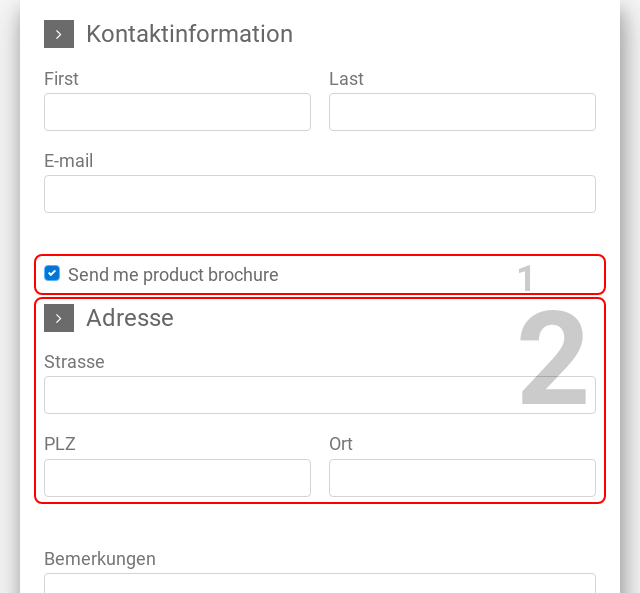
Für komplexere Formulare ergibt sich die Möglichkeit, optionale Felder auszublenden. Es reduziert die komplexität des Formulars und die Hürde dieses Auszufüllen.
Je nach Auswahl z.B anhand einer Checkbox kann individuell auf die Bedürfnisse des Besuchers eingegangen werden. Beispiele für solche Felder sind:
- Ich bitte um Rückruf (Optionale Felder für Kontaktaufnahme)
- Bitte senden Sie mir Unterlagen (Optionale Felder für E-Mail / Postadresse)
Kontextuell
Ein Formular, welches kontextuell mit dem Inhalt einer Seite übereinstimmt, wirkt als Bestandteil des Inhaltes und ist somit attraktiver auszufüllen. Mit spezifisch, auf den Inhalt referenzierte Eingabefeldern oder Umfragen wird der Leser direkt angesprochen und soll dazu angeregt werden, etwas beizutragen.
Weichen im Content
Bei der Erstellung von Formularen ist die Überlegung wertvoll, für welches Thema dieses optimiert werden soll. Ein Formular kann über verschiedene Optionen verfügen, darf aber auch gerne nur auf eine spezifische Zielgruppe ausgerichtet sein.
Sehr gut kann zum Beispiel in einer Unterseite ein Formular eingesetzt werden, welches sich auf ein spezifisches Thema richtet. Mit Teasern auf einer Top Page kann auf die Unterseite aufmerksam gemacht werden, dass auch sichergestellt ist, dass das Formular sowie die Seite auf der Website gut auffindbar ist. So wird nur die gewünschte Zielgruppe angesprochen und andere Benutzer werden nicht abgelenkt.
Zielgruppen orientierte Unterseiten mit Formularen haben den Vorteil, dass spezifische Google Suchanfragen direkt auf diese Seite weitergeleitet werden. Erfolgreiche Beantwortung von Google-Anfragen wirken sich positiv auf das Ranking aus und die Conversion rate ist höher. Ebenfalls können zielgerichtete Google Ads aufgeschalten werden.
Personalisiert
Durch die Erweiterung Community wird eine personalisierte Plattform geboten, in welcher Benutzerprofile mit einem Login erstellt werden können. Wiederkehrende Benutzer haben so die Möglichkeit, individuell die Website zu nutzen und fühlen sich Teil einer Community. Durch personalisierte Newsletter, Treuerabatte, Aktionen etc. kann ein erheblicher Mehrwert für Users generiert werden.
Darüber hinaus ist es auch möglich, für eingeloggte sowie nicht eingeloggte Besucher Eingaben von Formularfeldern in einer Session zu speichern. Somit werden wiederholten Formular-Eingabefelder automatisch ausgefüllt, was einem Besucher den Eingabe-Prozess erleichtert und wiederum zu einer steigernden Conversion Rate führt.