Mit dem Primer Release 1.4 gibt es viele versteckte Optimierungen. Insbesondere bereiten wir uns auf Drupal 9 vor, indem wir verwendete Module für Drupal 9 anpassen und aktualisieren. Einige neue und verbesserte Features, werden wir hier kurz vorstellen. Lesen Sie ebenfalls den Blogeintrag wie wir Ihre Webseite reibungslos auf Drupal 9 aktualisieren.
Neues Shortcut-Set
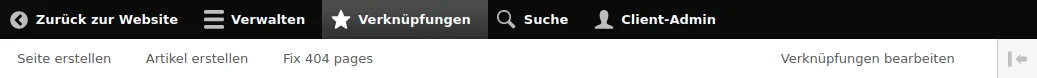
Neu wird bereits bei der Erstellung einer Webseite ein Shortcut-Set kreiert. Dies ermöglicht es Ihnen, schnell auf bestimmte Seiten zugreifen zu können. Client-Administratoren können die Links frei anpassen und auf die entsprechende Dokumentationsseite verlinken (diese müssen dafür veröffentlicht sein).
Mit einem Klick auf “Verknüpfungen” können Sie auf das Shortcut-Set zugreifen.
Formulardaten speichern
Die gleichen Daten mehrmals in verschiedene Formulare eingeben zu müssen ist für Besucher einer Webseite mühsam und kann zu vorzeitigem Verlassen der Webseiten führen. Wir haben dafür eine Lösung implementiert. Die Daten können neu in einer “Benutzer-Session” gespeichert werden und wiederholte Formular-Eingabefelder werden somit automatisch ausgefüllt. In der Dokumentation erfahren Sie mehr darüber, wie diese neue Funktion in den bestehenden Formularen integriert werden kann.
Farbvariationen und Kontraste
Mit dem neuen Update wird es einfacher, ein leicht lesbares Farbschema zu erhalten (auch für Sehbehinderte). Wir optimieren die Farben, um einen bestmöglichen Kontrast zu erzielen und gleichzeitig Ihr Farbschema beizubehalten. Dieses Update verbessert auch das Standard-Erscheinungsbild und wird in Zukunft weiter optimiert. Lesen Sie den Artikel “Contrast and Color Accessibility” um mehr über die Nutzung von barrierefreien Farben und Kontrasten zu erfahren.
Schema.org
Mit der Unterstützung des Metadata Markups von schema.org werden Inhalte von Webseiten leichter von diversen Suchmaschinen erkannt und weiterverarbeitet. Suchmaschinen verwenden die Markups zum Beispiel für “Rich Snippets”, um ein möglichst ausführliches Suchresultat zu erhalten. Ebenfalls kann es die Sichtbarkeit Ihrer Webseite bei Suchmaschinen erhöhen.
Teasers für diverse Stylings
Bei der Auswahl der Darstellungsstile ist es oft schwierig, sich eine visuelle Vorstellung machen zu können. Neu erscheint eine kleine “Vorschau” die hilft, dass Sie bereits eine Idee kriegen, wie das Frontend der Seite mit dem ausgewählten Styling aussehen wird.
Repräsentativer Inhalt
Wenn Sie eine Seite anhand eines Taxonomie-Begriff (wie z.B eine Liste mit allen Artikeln des gleichen “Tags”) ausgeben möchten, die Standardseite Ihnen aber nicht erlaubt, den Inhalt so zu präsentieren, wie Sie es gerne möchten, ist dies nun möglich! Wir haben die Möglichkeit hinzugefügt, dass Sie von einem Taxonomie-Begriff auf eine von Ihnen erstellte Seite weiterleiten können.