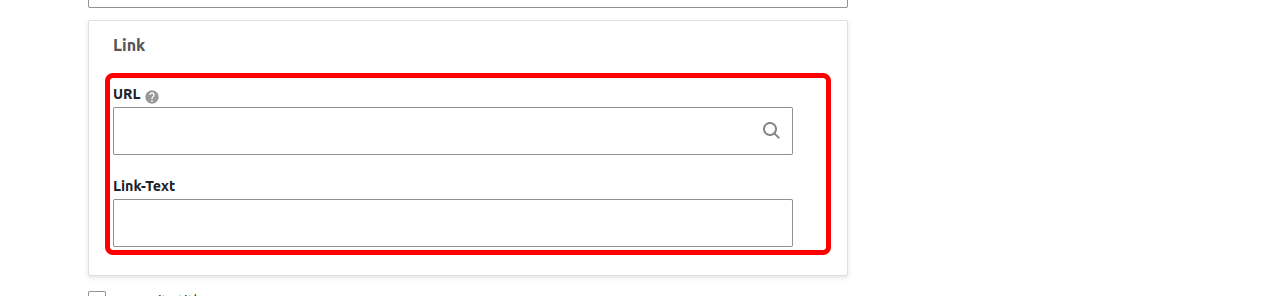
Der Paragraph “Hero with Button” wird meist für den obersten Bereich einer Seite verwendet und kann mit einem Titel und einem Untertitel ergänzt werden. Zusätzlich kann ein weiterführender Link eingefügt werden.
Die Breite eines Heros können Sie dadurch beeinflussen, indem Sie den Hero in einem Container erstellen oder nicht. Innerhalb eines Containers ist das Hero-Element schmaler.
Über “Behavior” können Sie zusätzlich weitere Einstellungen vornehmen.
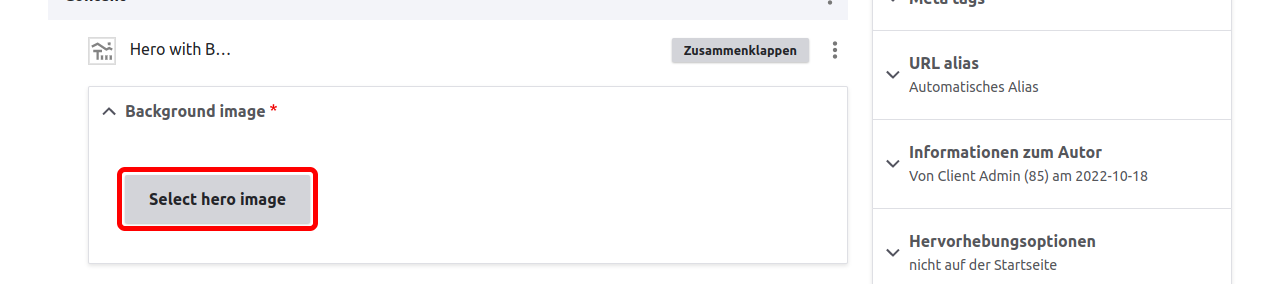
Beachten Sie, dass im Hero-Element grundsätzlich davon ausgegangen wird, dass ein Hintergrundbild verwendet wird und kein Bild mit einem speziellen Fokus, der immer sichtbar sein muss.
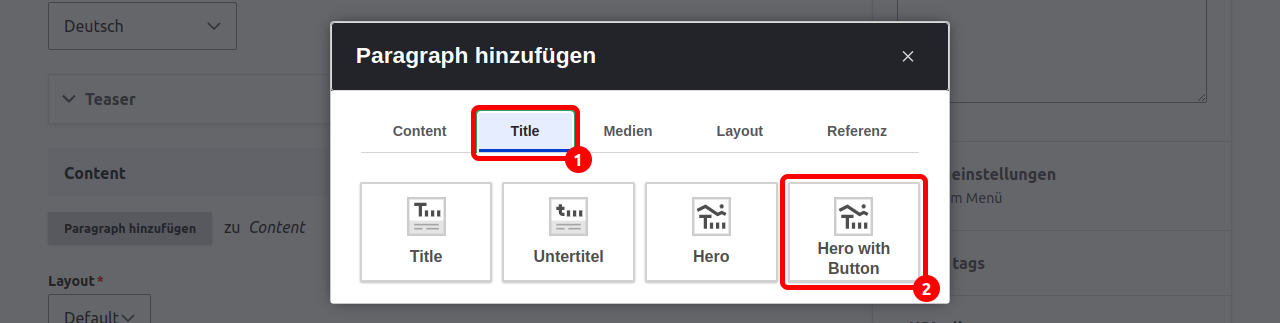
Hero with Button erstellen
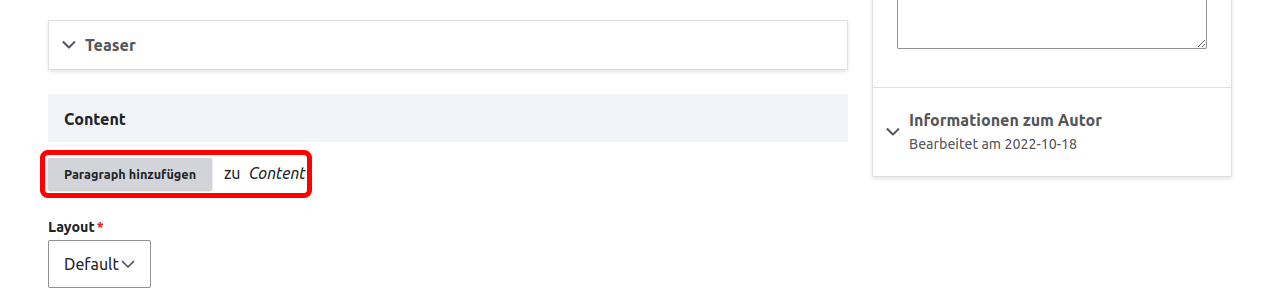
Wenn Sie einen Inhalt erstellen oder bearbeiten, wird hier gezeigt, wie Sie einen neuen Paragraphen hinzufügen können.
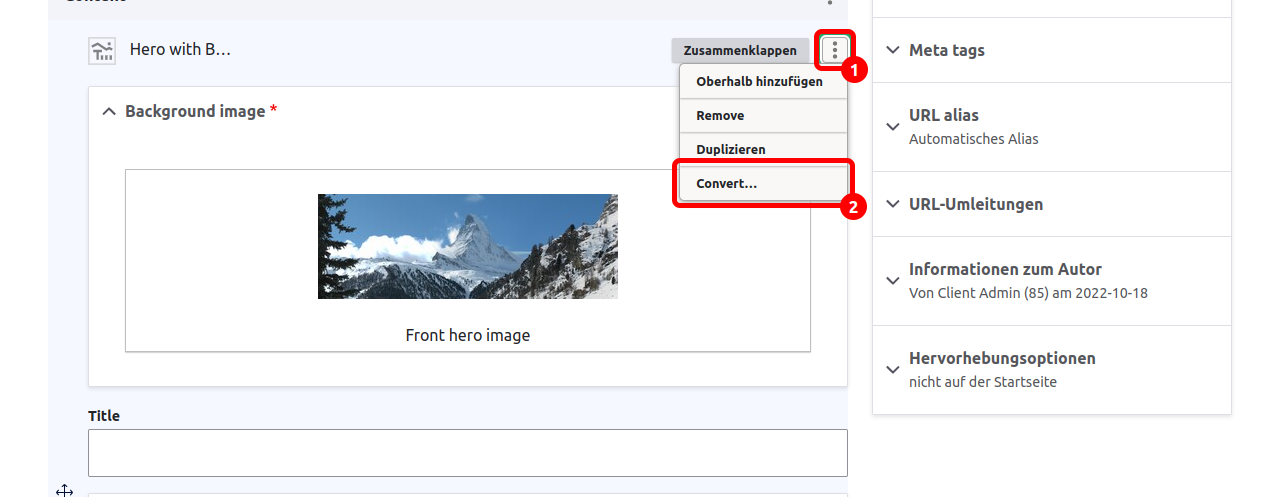
Transformationsmöglichkeiten
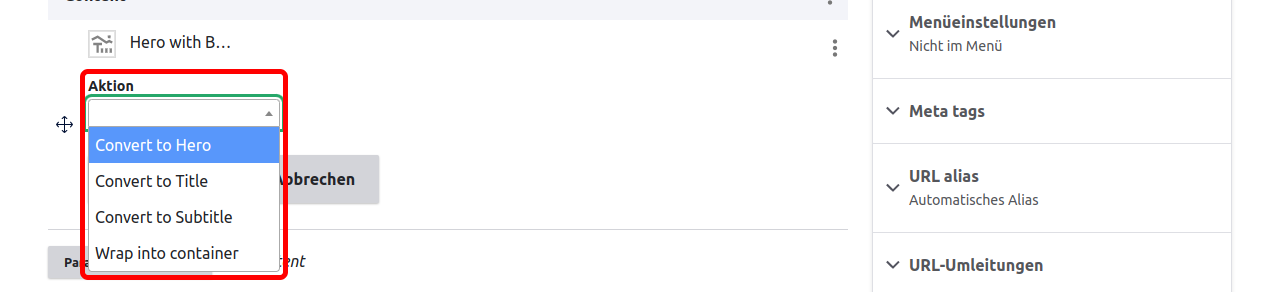
Der Paragraph "Hero with Button" kann zu einem Hero, Titel oder Untertitel konvertiert werden. Für den Titel und den Untertitel werden der Button-Link und das Hintergrundbild nicht übertragen (noch in der Medienbibliothek verfügbar). Für den Hero-Titel wird nur der Button-Link gelöscht.
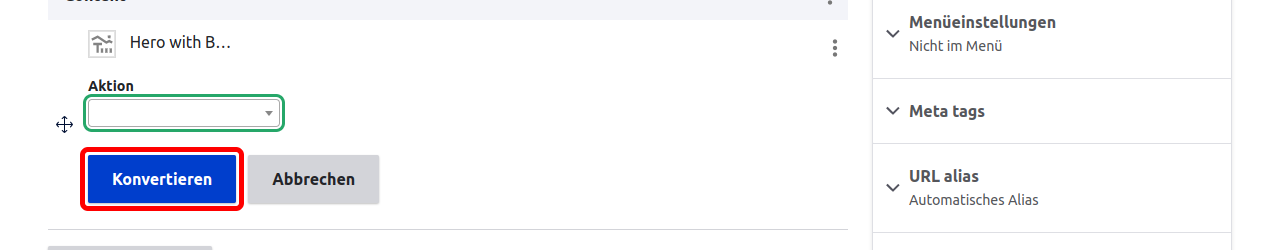
Wählen Sie, in welchen Paragraph Typ Sie den Paragraph "Hero with Button" konvertieren möchten oder packen Sie ihn in einen Container (Wrap into Container).