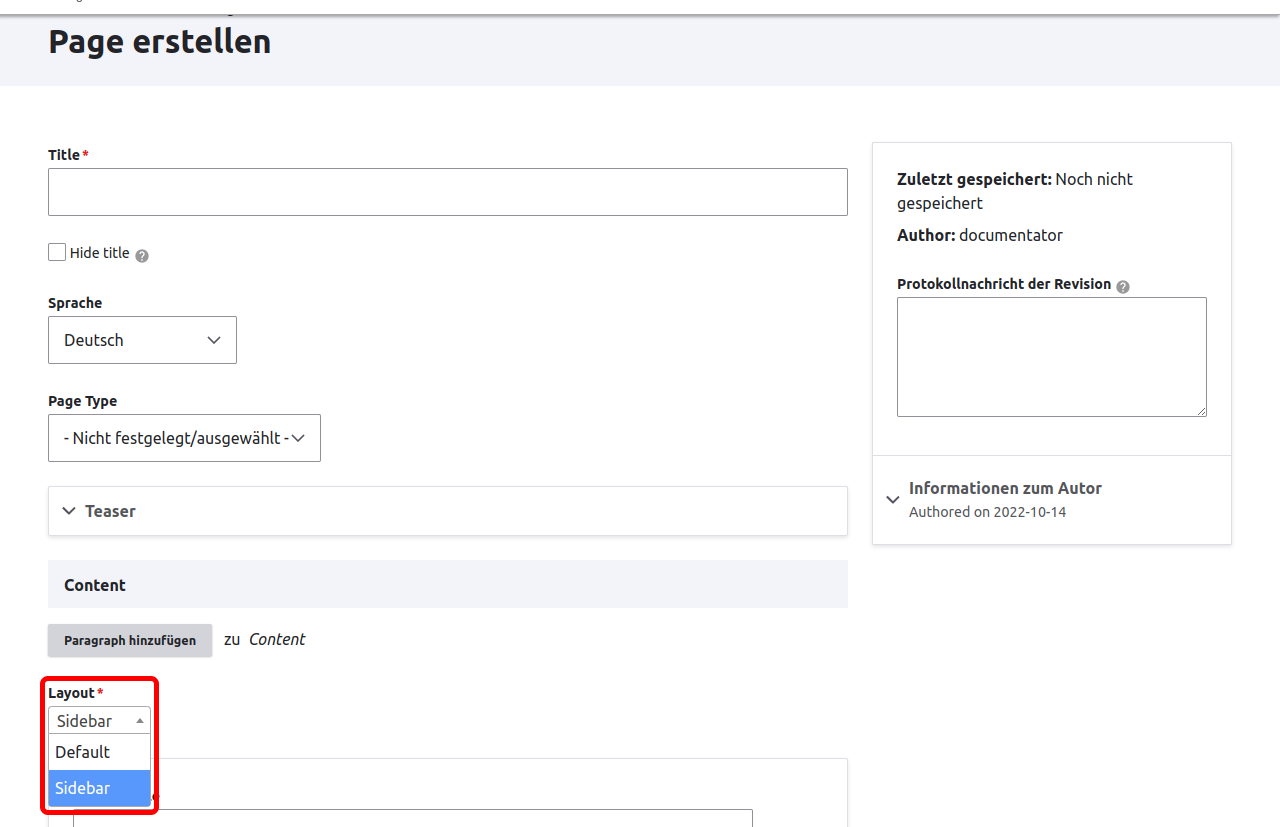
Die Seitenspalte oder "Sidebar" ist eine vertikale Spalte, die rechts auf einer Seite angezeigt wird, um zusätzliche Informationen anzuzeigen. Die "Sidebar" erscheint, wenn das Layout "Sidebar" aktiv ist. Beim Erstellen oder Bearbeiten einer Seite kann dieses aktiviert werden.
Im Gegensatz zu den Container-Layouts, is das Seiten-Layout jeweils für die ganze Seite aktiv. Das Layout für die Container betrifft nur den entsprechenden Container.
Seitenspalte aktivieren
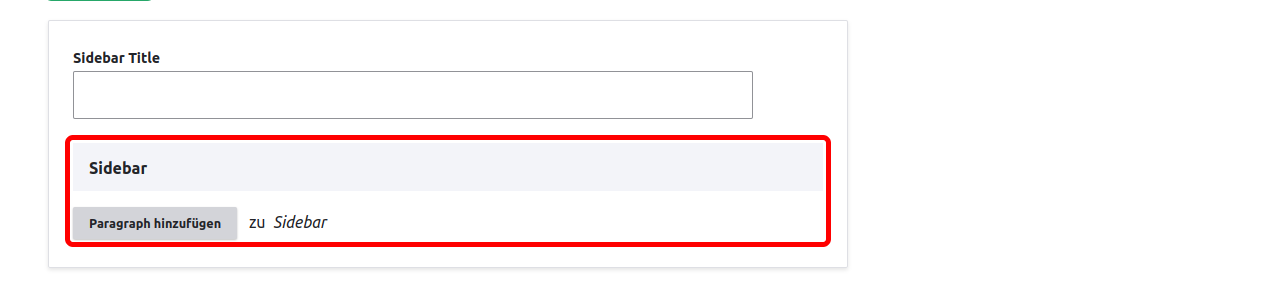
Fügen Sie in der Seitenleiste einen Paragraphen ein, indem Sie auf "Add Paragraph" klicken.
Hinweis: Wenn die Seitenspalte aktiv ist, wird dessen Inhalt auf der mobile Version ganz unten vor dem Footer platziert.
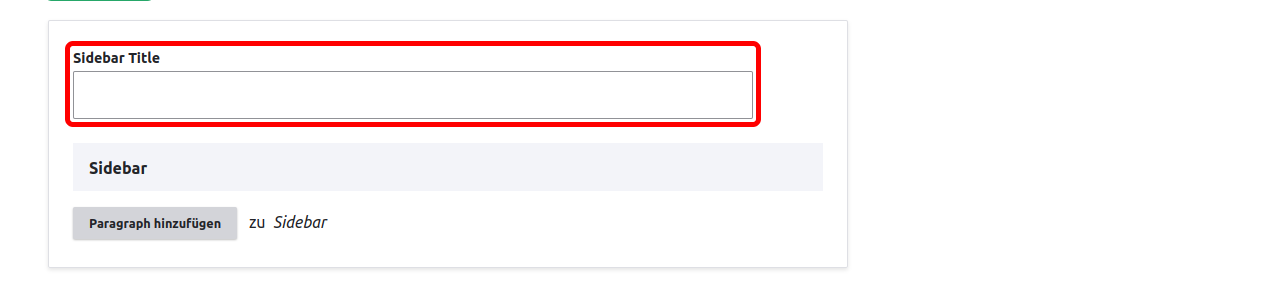
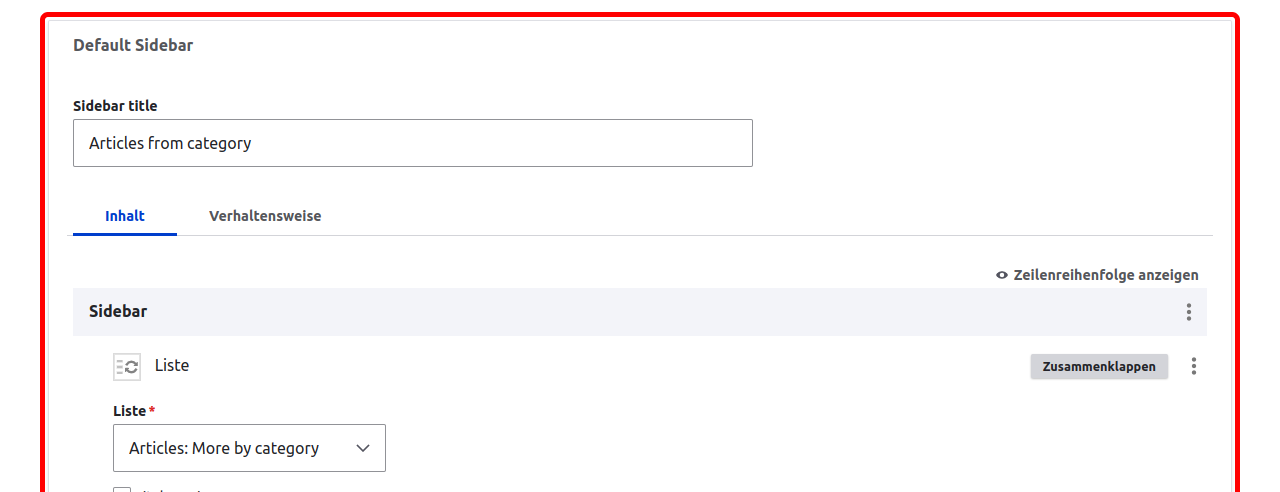
Titel hinzufügen
Der Seitenleiste kann optional ein Titel hinzugefügt werden.
Automatisierte Default-Seitenspalte
Für Artikel, Seiten, Events und Profile können Default-Seitenspalten automatisiert ausgegeben werden. Damit können Sie Inhalte festlegen, die in der Seitenspalte angezeigt werden, solange der Autor kein spezifischer Inhalt definiert hat.
Das Set-up ermöglicht, einen spezifischen Standard-Inhalt für die Seitenspalte der verschiedenen Inhaltstypen (Artikeln, Seite oder Event) und der jeweiligen Kategorie, bzw. Typ anzulegen. Das heisst zum Beispiel für Artikel, dass nicht jeder Artikel in der Seitenspalte den gleichen Default-Inhalt erhält, sondern, dass je nach Kategorie bzw. nach Artikeltyp unterschieden wird, welcher Inhalt angezeigt wird.
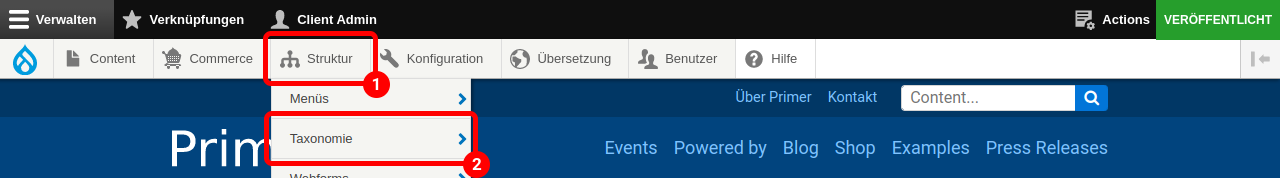
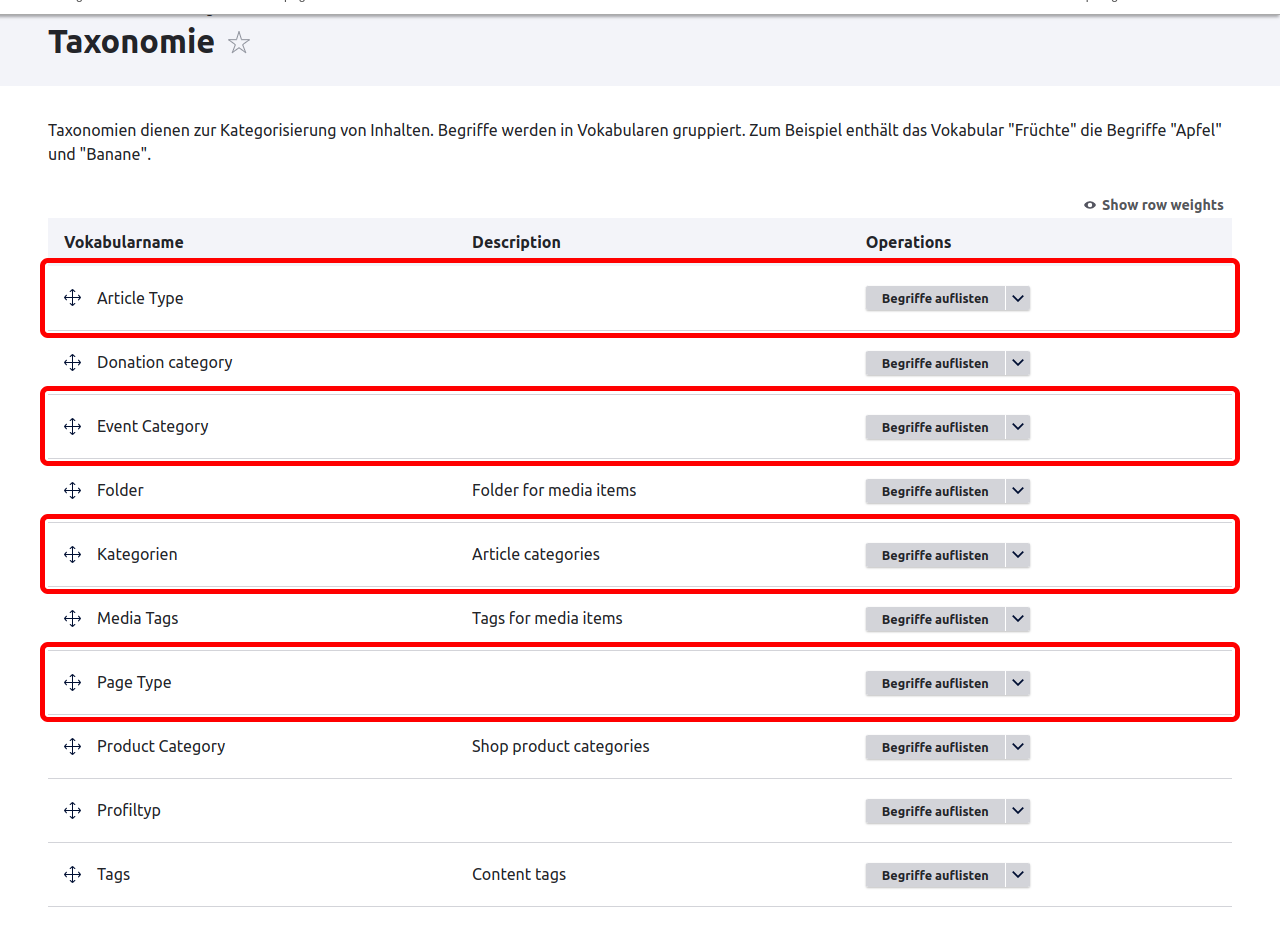
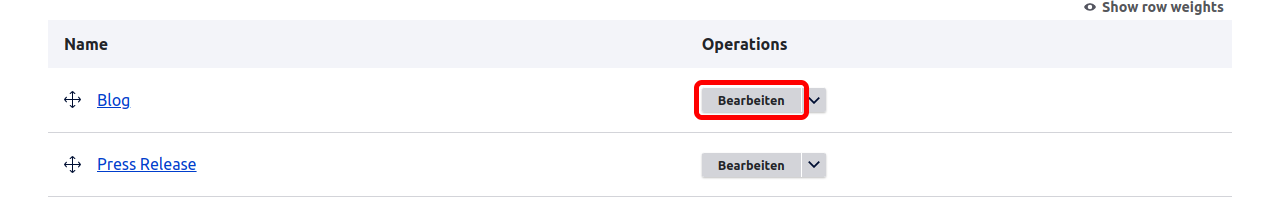
Sie können hier auf "Begriffe auflisten" klicken und für die folgenden Inhaltstypen wählen, bei welchem Typ bzw. welcher Kategorie die Default-Seitenspalte ausgegeben werden soll.
- Für Seiten: Seiten-Typen
- Für Artikel: Artikel-Typen und Artikel-Kategorien
- Für Events: Event-Kategorien
Hinweis: Für Artikel gilt, die Kategorie wird stärker gewichtet als der Artikeltyp. Falls also je eine Default-Seitenspalte für eine Kategorie und für einen Typen angelegt ist, wird die Default-Seitenspalte der Kategorie bevorzugt.