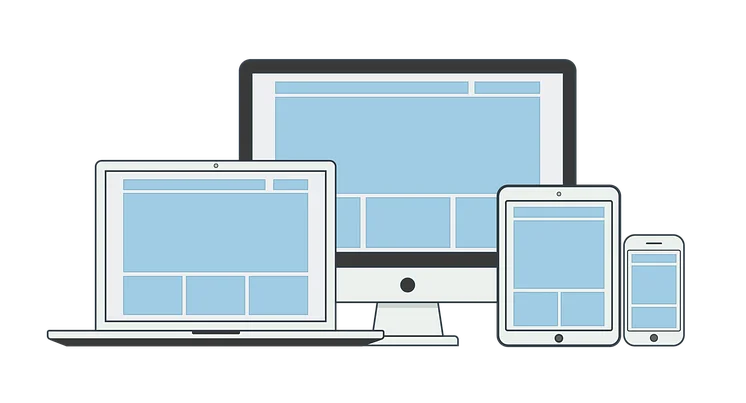
Responsive Design
Full-Responsive Design. Alle Inhalts-Komponenten sind für verschiedene Bildschirmgrößen und Endgeräte optimiert. Eine Liste mit 4 nebeneinander angeordneten Elementen kann auf kleinen Endgeräten auch in 2 Spalten oder untereinander dargestellt werden.
Gleich grosse Spalten (z.B. mit 6 Bildern)
4 Spalten
3 Spalten 1-1-1
3 Spalten 1-2-1

3 Spalten 1-1-2

2 Spalten 1-1
2 Spalten 2-1

2 Spalten 1-2

2 Spalten 3-1

2 Spalten 1-3

Keine Spalten

50% Breite

Card und Teaser - Elemente die nicht vertikal zentriert werden
Untertitel Ausrichtung zentriert & links
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Text Ausrichtungen zentriert und links
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam.
Dies ist eine Seite mit Blindtext.
Inhalt mit dem Wortlaut "Lorem Ipsum" für rein demonstrative Zwecke.