With further optimizations and new features, your site is only one update away from Drupal 9 with the primer update 1.5. We briefly introduce here the new features. Have you already read our blog entry about Drupal 9? There we will show you how we will update your website smoothly to Drupal 9.
New extension Primer E-Commerce
With Primer's store solution, products and content can be ideally combined. The store is specially optimized for Switzerland. Without major adjustments, it offers immediate possibilities of use, ranging from physical products, subscriptions, digital products to the donation of relief goods. With individual functionalities and designs, the store can also be customized according to your wishes. Products can be efficiently managed and referenced in the content.
On unicef.ch the e-commerce extension is already in use.
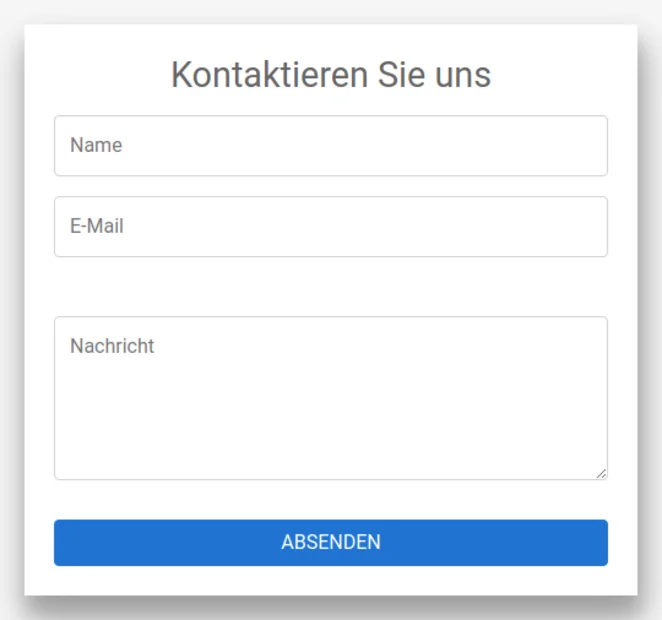
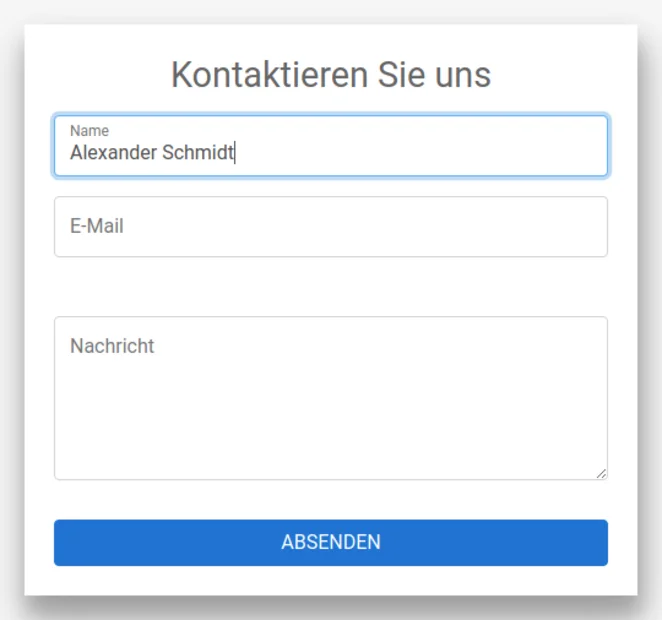
Floating labels for forms
The new optional style "Floating Labels" was developed to make forms look easier and to optimize usability. The style is derived from the best practices of Google Material Design. The text labels of form elements are first displayed as normal text in the input field. After an input they are automatically converted into a small label in the upper part of the text field. This design setting is not activated by default, please contact us if you are interested. Soon we will also report more about Floating Labels on Digital Storytelling.
The style will be in use at simpla.ch after the update.
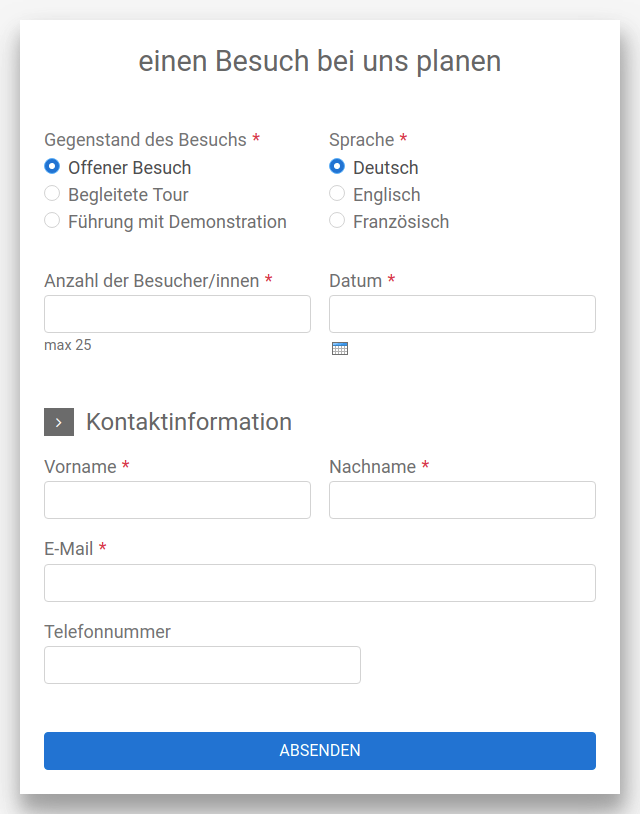
The new form widget
Test the new form widget in your content for your call-to-actions. With its appealing and striking layout it will attract attention. The widget also offers optimized solutions for more complex forms. Read more on our know-how page about the Conception of complex forms.

Lazy loading for images
With lazy loading, media files of a page are loaded only when they are actually needed. This is especially relevant for longer pages with many images. By scrolling to the next section, it loads the visible media. Interested? Please contact us so that we can activate the setting for you free of charge. After an intensive test phase, we are now ready to introduce this feature in projects and make final optimizations based on our experience. We will probably activate the lazy loading for all instances automatically in a later update.
On an annual report page of one of our customers, only 1.4MB instead of 17.6MB are loaded during initial loading with Lazy Loading, which not only improves performance but also gives you SEO benefits.
On the website of Can I use you can see which browsers currently support lazy loading.
Webform sharing
With optimized support forms can be embedded on external pages. This makes it possible to use forms created for one of your websites without much effort for your other websites. For detailed information about webform sharing please read the Blogpost Sharing Webforms...Anywhere!!! and contact us if you are interested.
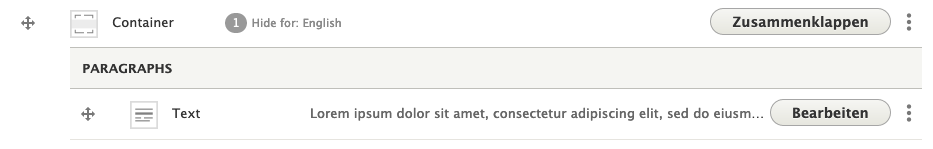
Visibility per language
For multilingual websites, when editing the content, the Content Tab now also shows for which language the containers should be displayed. This means that when editing the content, you can always see for which languages the content is to be hidden / displayed.